Меню сайта
HTML CSS Image Hover Effects (1.0.0)




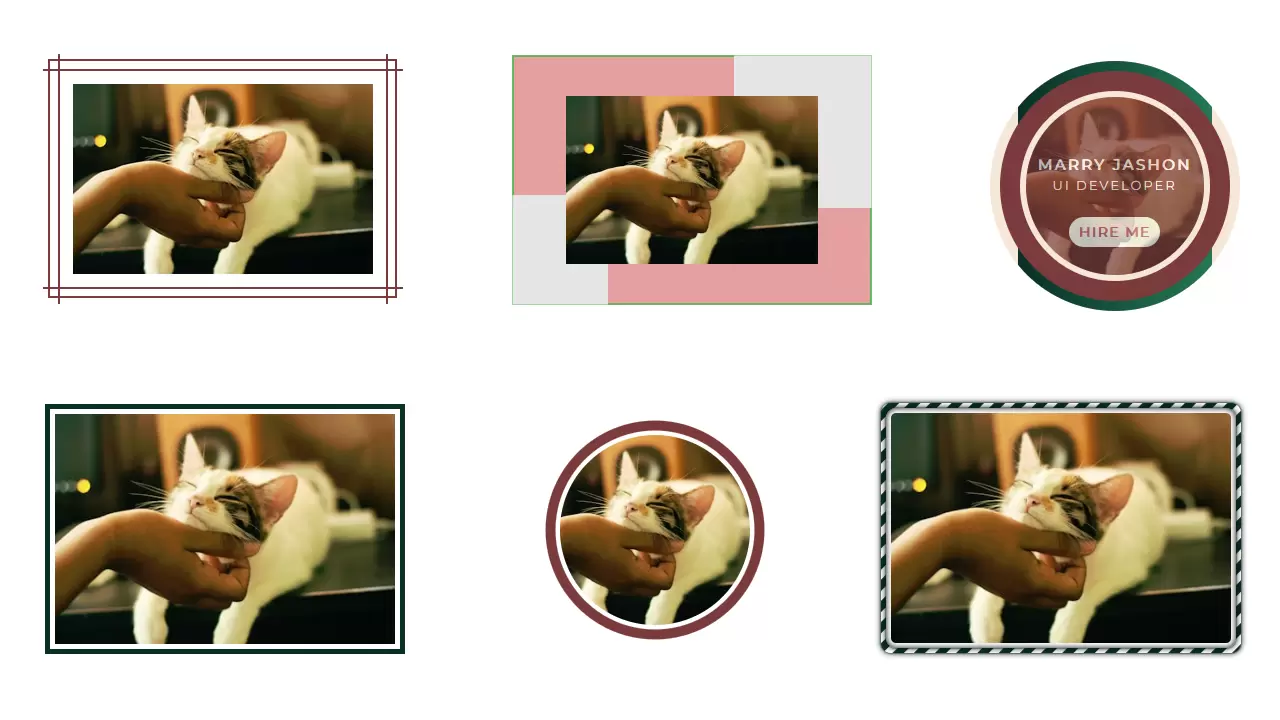
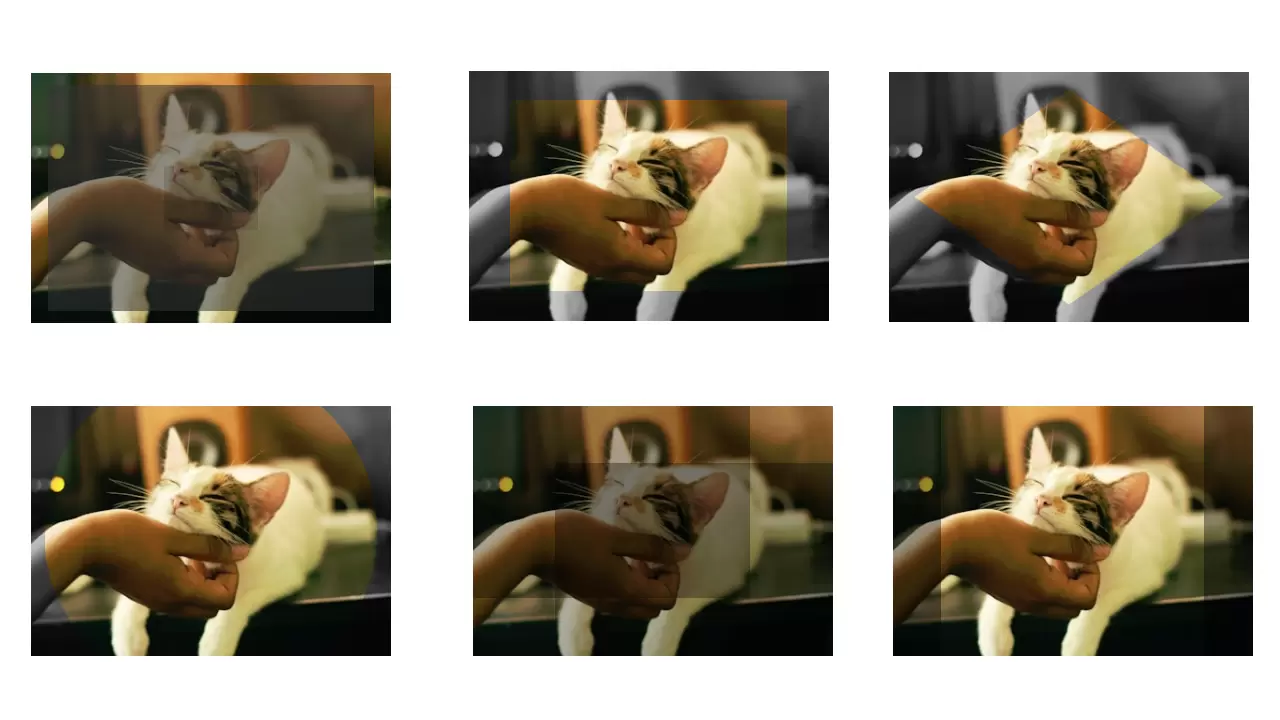
HTML CSS Image Hover Effects — это визуальные преобразования, применяемые к изображениям на веб-странице с помощью CSS. Они могут варьироваться от простых настроек, таких как яркость и контрастность, до более сложных эффектов, таких как размытие, изменение цвета или 3D-преобразования.
HTML CSS Image Hover Effects могут повысить визуальную привлекательность вашего веб-сайта, добавив глубину, акцент и креативность вашим изображениям. Они могут быть особенно эффективны в сценариях, когда вы хотите привлечь внимание к определенным изображениям, создать уникальный визуальный стиль или добавить интерактивности на свой сайт.
Представьте себе: у вас есть идеальное изображение, но оно просто лежит на вашей веб-странице, статичное и безжизненное. А теперь представьте тот же образ: яркий цвет, игра теней и танец движения — живой. Это преобразование основано на графических эффектах CSS — мощном инструменте в наборе инструментов веб-дизайна.
В постоянно развивающемся цифровом мире эстетика веб-сайтов может способствовать или мешать вовлечению пользователей.
Мы погружаемся глубже, чтобы раскрыть визуальное мастерство с помощью кода, превращая простые изображения в захватывающие впечатления.
К концу этого исследования вы будете вооружены методами, взятыми прямо с передовой линии фронтенд-разработки.
Мы говорим о изящных эффектах наведения, привлекательной CSS-анимации и тонких фильтрах, которые меняют не только изображения, но и само взаимодействие пользователя с ними.
При создании веб-сайта с большим количеством изображений, такого как портал электронной коммерции или туристический сайт, изображения играют решающую роль в повествовании истории. Богатая графика помогает пользователям с легкостью изучать контент. Один из инструментов, которые дизайнеры используют для создания привлекательных визуальных эффектов, — это добавление таких эффектов, как изменение изображения на оттенки серого, скругление углов и т. д.
Universal Import/Export Pro