Меню сайта
yConfirm - подтверждение действий на DLE




Простое и удобное решение для подтверждения любого действия на сайте.
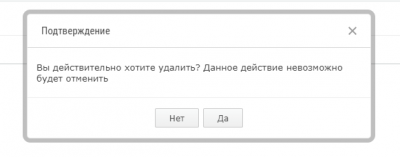
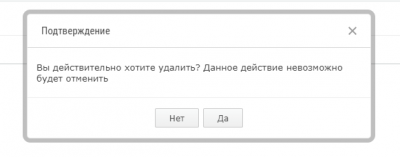
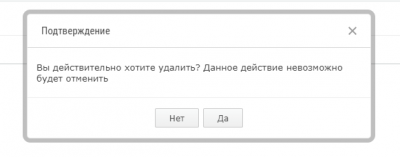
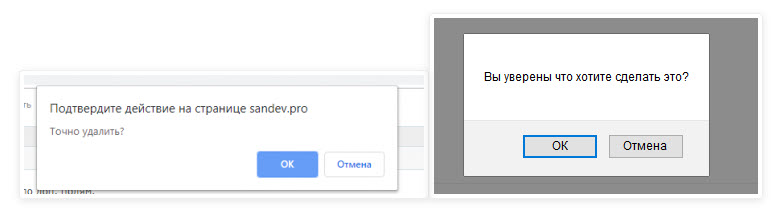
Полагаю всем хорошо известно подобное диалоговое окно подтверждения действия на jQueryUI используемое повсеместно в DLE.

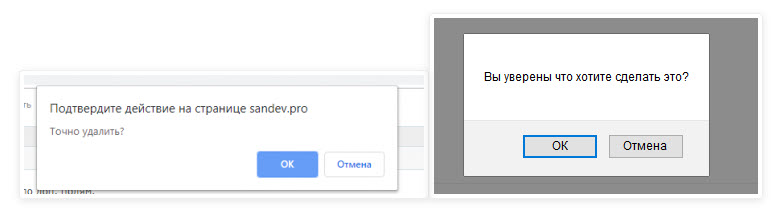
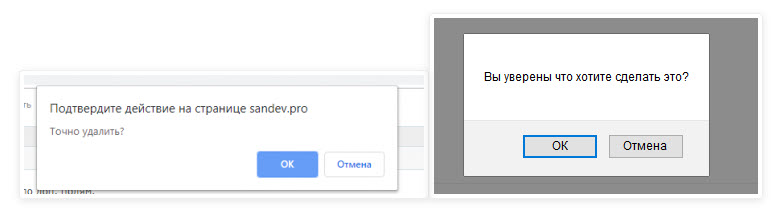
Или же стандартный вызов окна confirm()

Оба эти метода обладают рядом определенных преимуществ, но так же и обладают определенными недостатками:
- Окно вылазит "где-то" и приходится делать лишнее движение мышкой. Что особенно напрягает, когда приходится делать 10-50 подтверждений.
- В разных браузерах окно выглядит по разному (касается стандартного confirm).
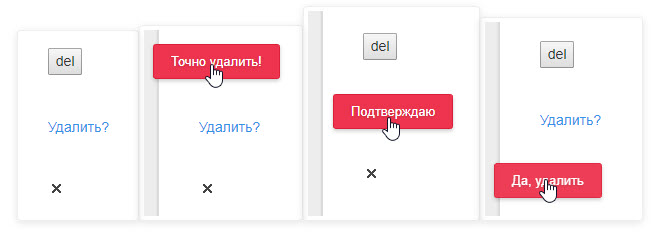
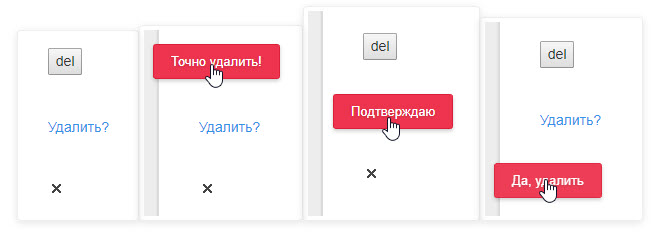
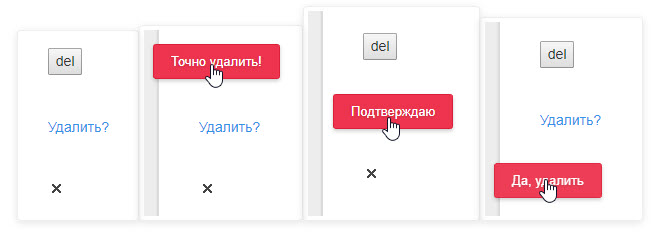
На замену им был написан скрипт, который выводит кнопку подтверждения непосредственно поверх нажатой кнопки.

Причем каждой кнопке можно прописать свой тайтл.
Пример вызова:
С уважением,
Олег Александрович a.k.a. Sander
Полагаю всем хорошо известно подобное диалоговое окно подтверждения действия на jQueryUI используемое повсеместно в DLE.

Или же стандартный вызов окна confirm()

Оба эти метода обладают рядом определенных преимуществ, но так же и обладают определенными недостатками:
- Окно вылазит "где-то" и приходится делать лишнее движение мышкой. Что особенно напрягает, когда приходится делать 10-50 подтверждений.
- В разных браузерах окно выглядит по разному (касается стандартного confirm).
На замену им был написан скрипт, который выводит кнопку подтверждения непосредственно поверх нажатой кнопки.

Причем каждой кнопке можно прописать свой тайтл.
Пример вызова:
$('.deleter').click(function(){
$(this).yconfirm('Да, удалить', function(b){
//тут ваше действие
b.remove(); //к примеру удаляем саму кнопку.
})
})$(document).on('click', '.do_stuff', function(e){
e.preventDefault();
$(this).yconfirm($(this).data('confirm')||'Подтверждаю', function(b){
b.remove();
})
})jQuery.fn.yconfirm = function(t,callback){
var $parent = $(this);
$('.yconfirm').remove();
$('<a href="#" class="yconfirm">' + t + '</a>')
.appendTo('body')
.position({my:"center", at:"center", of:$parent})
.fadeIn(150)
.on('mouseleave', function(){
$(this).fadeOut(200,function(){
$(this).remove()
})
})
.on('click', function(e){
e.preventDefault();
$(this).remove();
callback($parent);
})
}.yconfirm{display:none;position:absolute;padding:0 17px;font:normal 13px/33px Arial;color:#fff;background:#ed344e;border-radius:3px;border:1px solid #dc1f39;text-decoration:none;text-shadow:0 1px 3px rgba(0,0,0,.2);box-shadow:0 2px 4px rgba(0,0,0,.2);}
.yconfirm:hover{text-decoration:none;}С уважением,
Олег Александрович a.k.a. Sander
Скачать yConfirm
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.34.1 Pro + RUS) [Nulled]
Просмотров: (19 297 + 19)
Ultimate POS (6.11 + Addons) [Nulled]
Просмотров: (3 723 + 15)
EagleElite (21.0) [Nulled]
Просмотров: (66 + 11)
Sngine (4.2.1 + Addons) [Nulled]
Просмотров: (4 866 + 10)
EVA: бесплатная система дизайна для Sketch (1.1.0)
Просмотров: (2 086 + 10)
J-Business Directory (5.9.7)
Просмотров: (1 380 + 10)
WoodMart (8.3.9) [Nulled]
Просмотров: (10 264 + 9)
WP SMS Pro (4.3.1.0) [Nulled]
Просмотров: (121 + 9)
BeTheme (28.2.1.0) [Nulled]
Просмотров: (10 065 + 8)
Astra Pro (4.8.3) [Nulled]
Просмотров: (5 189 + 8)
MailWizz (2.6.5) [Nulled]
Просмотров: (4 330 + 8)
Hub (6.0.0) [Nulled]
Просмотров: (852 + 8)
Smart Slider 3 Pro [Nextend] (3.5.1.32) [Nulled]
Просмотров: (632 + 8)
Boxcar (1.1.8) [Nulled]
Просмотров: (170 + 8)
Unfinity (1.3.5) [Nulled]
Просмотров: (23 + 8)
OCFilter (4.8.2) [Nulled]
Просмотров: (655 + 7)
Agile Store Locator (Google Maps) (5.1.6) [Nulled]
Просмотров: (953 + 6)
Mailbox (2.0.5) [Nulled]
Просмотров: (246 + 6)
Finovate (22.0) [Nulled]
Просмотров: (118 + 6)
Orritech (1.0.1) [Nulled]
Просмотров: (45 + 6)
Ynex