Меню сайта
JetPopup (2.0.20.2) [Nulled] - дополнение вспывающих окон для Elementor







JetPopup - это плагин для Elementor, позволяющий создавать всплывающие шаблоны на разные темы и устанавливать для них универсальные условия входа, прикреплять шаблоны к определенным виджетам и отображать их на определенных страницах. С JetPoup можно получить десятки пресетов всплывающих окон вместе с пресетами макета и огромной функциональностью для изменения стиля и поведения всплывающего окна.
Создавайте различные шаблоны всплывающих окон для любой темы и отображайте их в разных случаях, используя универсальные события триггера, местоположения и т. д. С помощью JetPoup легко прикрепить всплывающее окно к виджету, кнопке или классу CSS. Плагин также предоставляет огромный набор стилей и настроек контента, а также предоставляет возможность использовать любой виджет Elementor для отображения контента во всплывающем шаблоне.
Легко использовать
JetPopup позволяет создавать всплывающие шаблоны в режиме drag-n-drop без какого-либо кодирования! Просто удалите все виджеты, которые вы хотите использовать, а затем добавьте любой контент, который вы хотите, и стилизуйте его, как при работе с базовыми шаблонами Elementor!
Десятки настроек стиля
С JetPopup вы можете оформить всплывающий шаблон в соответствии с вашими потребностями, чтобы он идеально соответствовал вашим конкретным целям и соответствовал дизайну вашей веб-страницы, как перчатка!
Различные триггерные события
Задайте конкретные события триггера, чтобы показать открытие всплывающих окон формы подписки и контакта, при выходе из намерения, при прокрутке, когда пользователь неактивен или в установленную дату.
Прикрепить всплывающие окна к виджетам
Действительно легко прикрепить всплывающие шаблоны к кнопкам виджета, чтобы показать их, когда кто-то наводит курсор на определенный виджет или когда кто-то нажимает на элемент с указанным селектором.
Установить позицию всплывающего окна
Установите позицию всплывающего окна на странице в соответствии с вашими потребностями, чтобы она отображалась в виде полосы, как уведомление в углу экрана, или используйте эффект скольжения, полный просмотр или классическую центрированную позицию. Идеально подходит как для всплывающих окон формы подписки, так и для всплывающих окон Да / Нет и информационных карт.
Выберите эффект анимации
Выберите один из десятка различных эффектов анимации, чтобы применить его к всплывающему шаблону. Сделать всплывающее окно, слайд, исчезать или масштабировать, когда он выходит на экран и выходит из него.
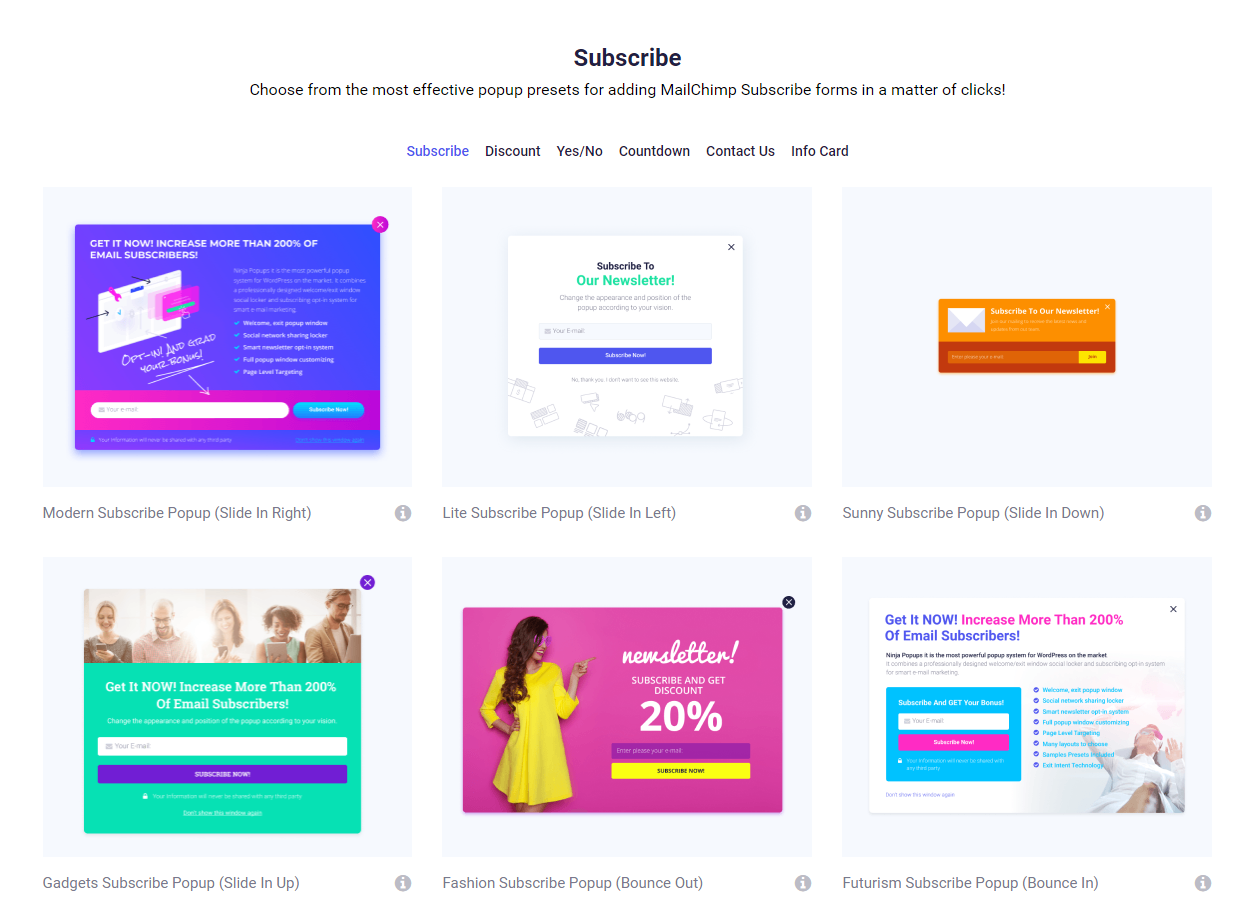
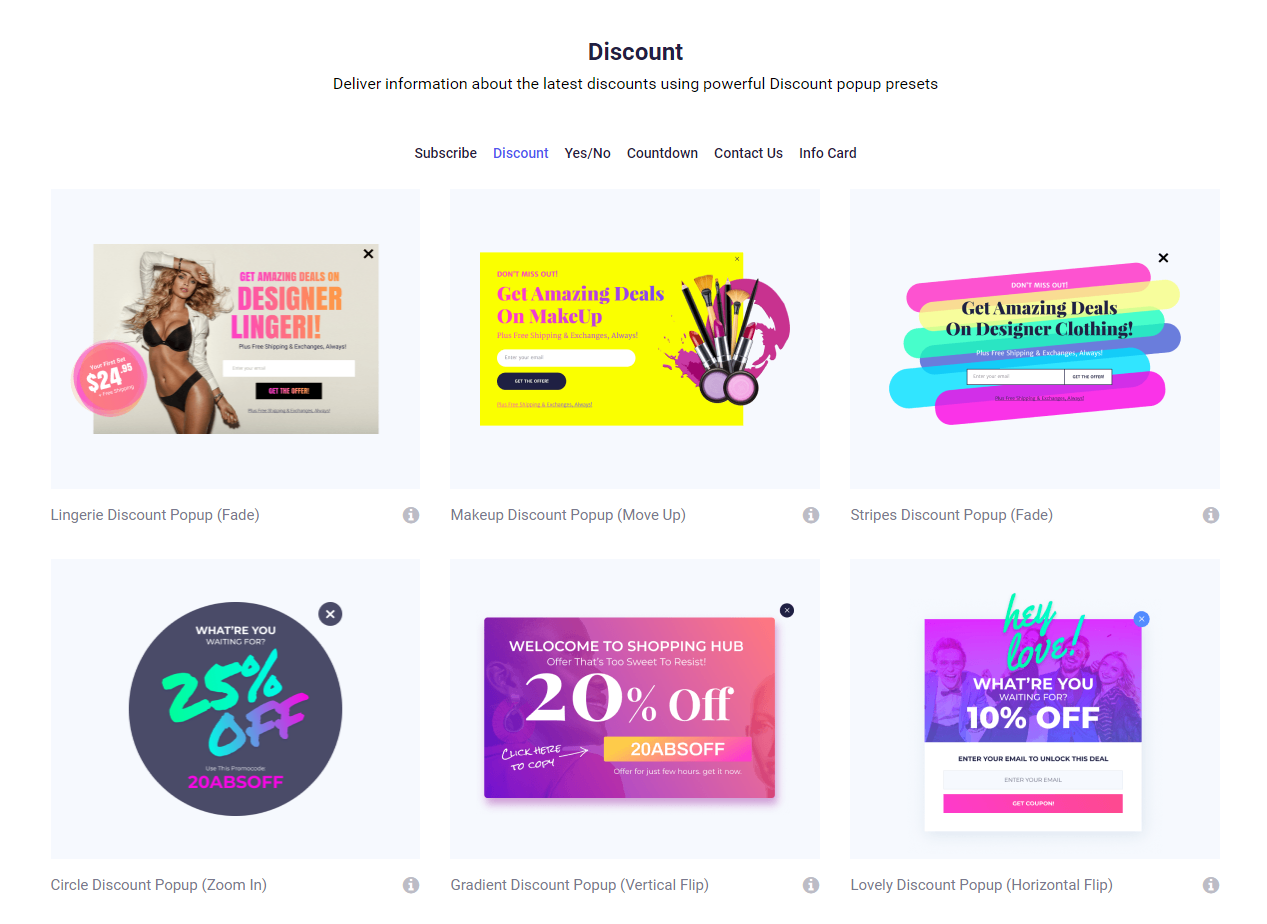
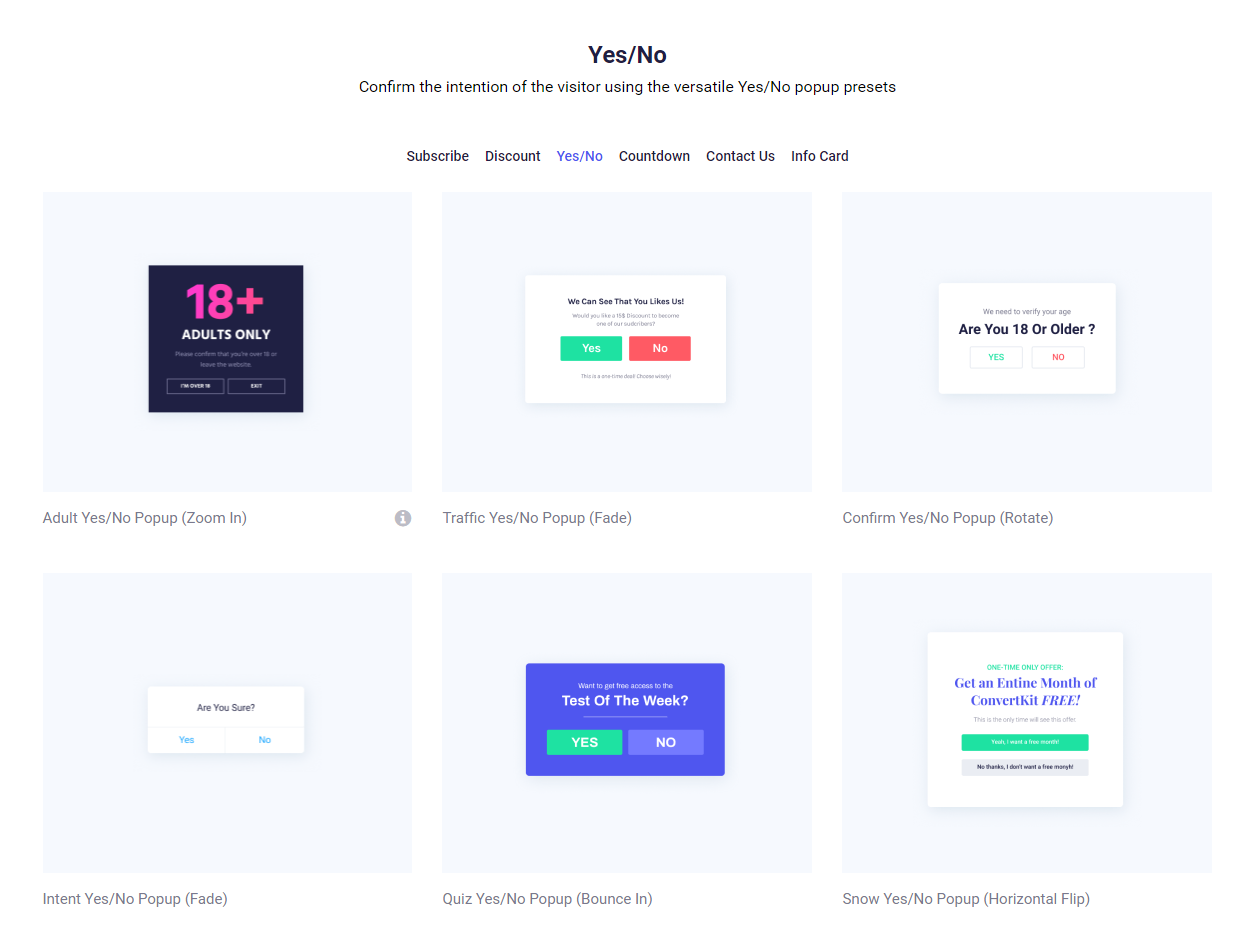
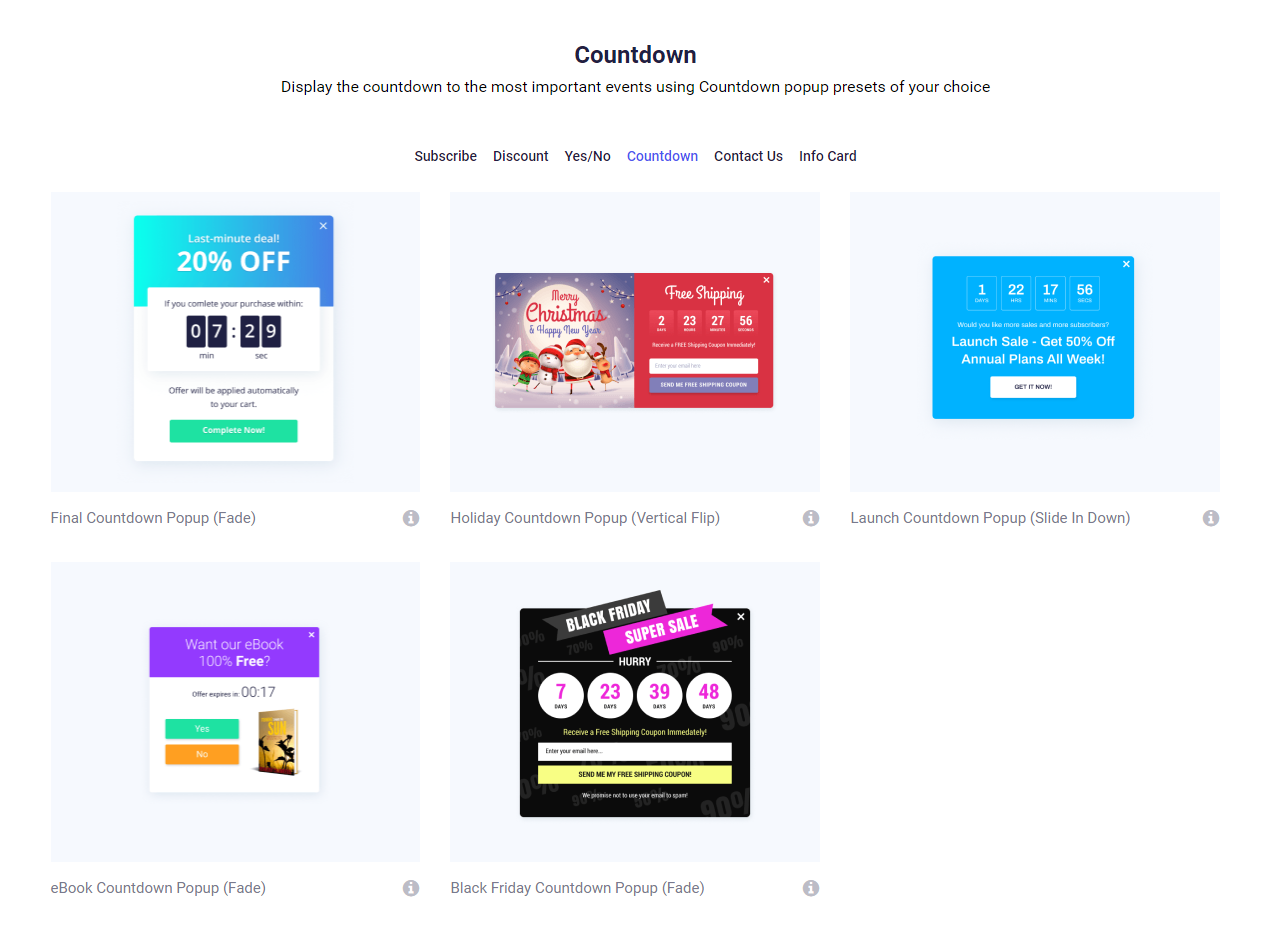
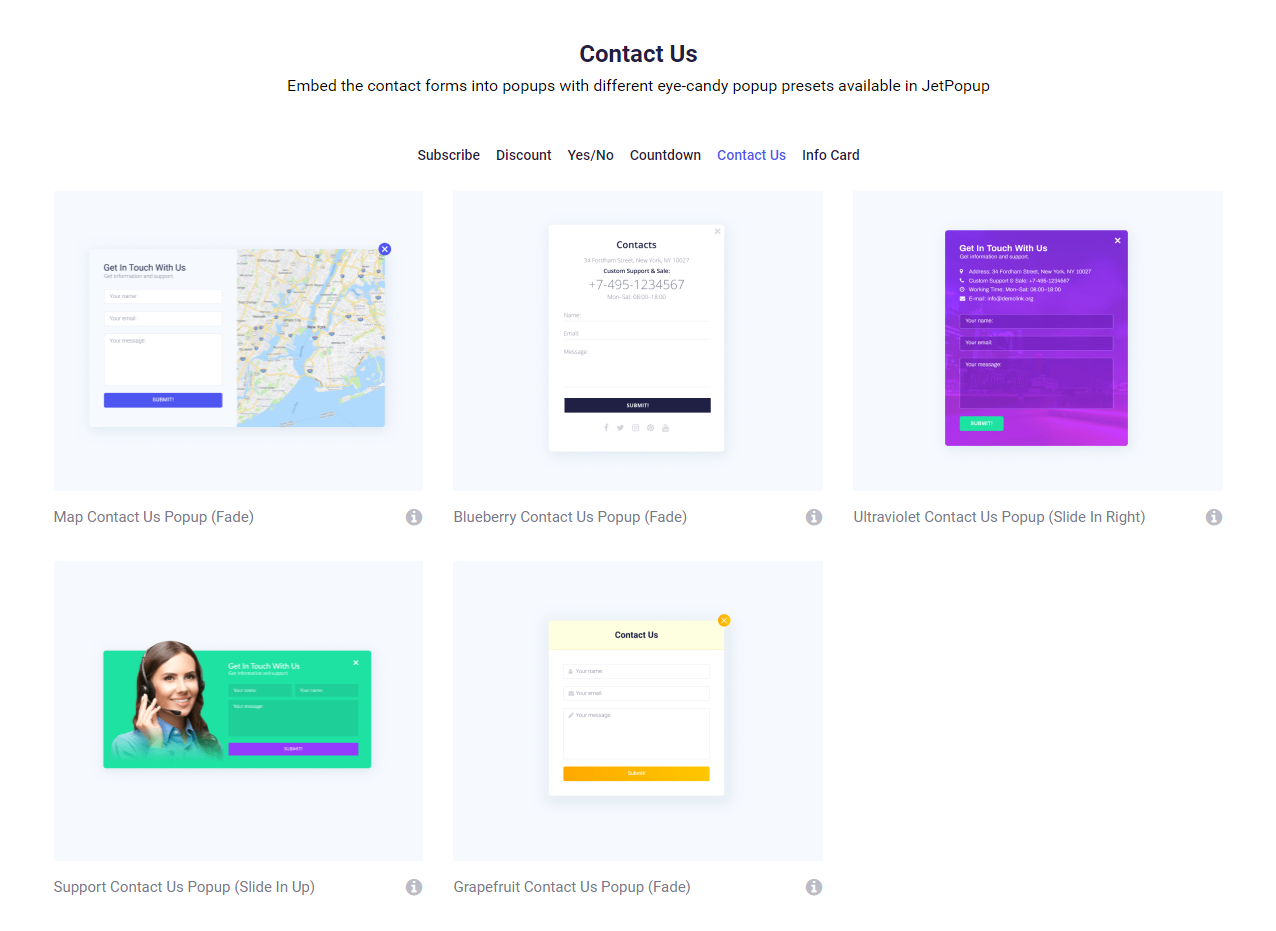
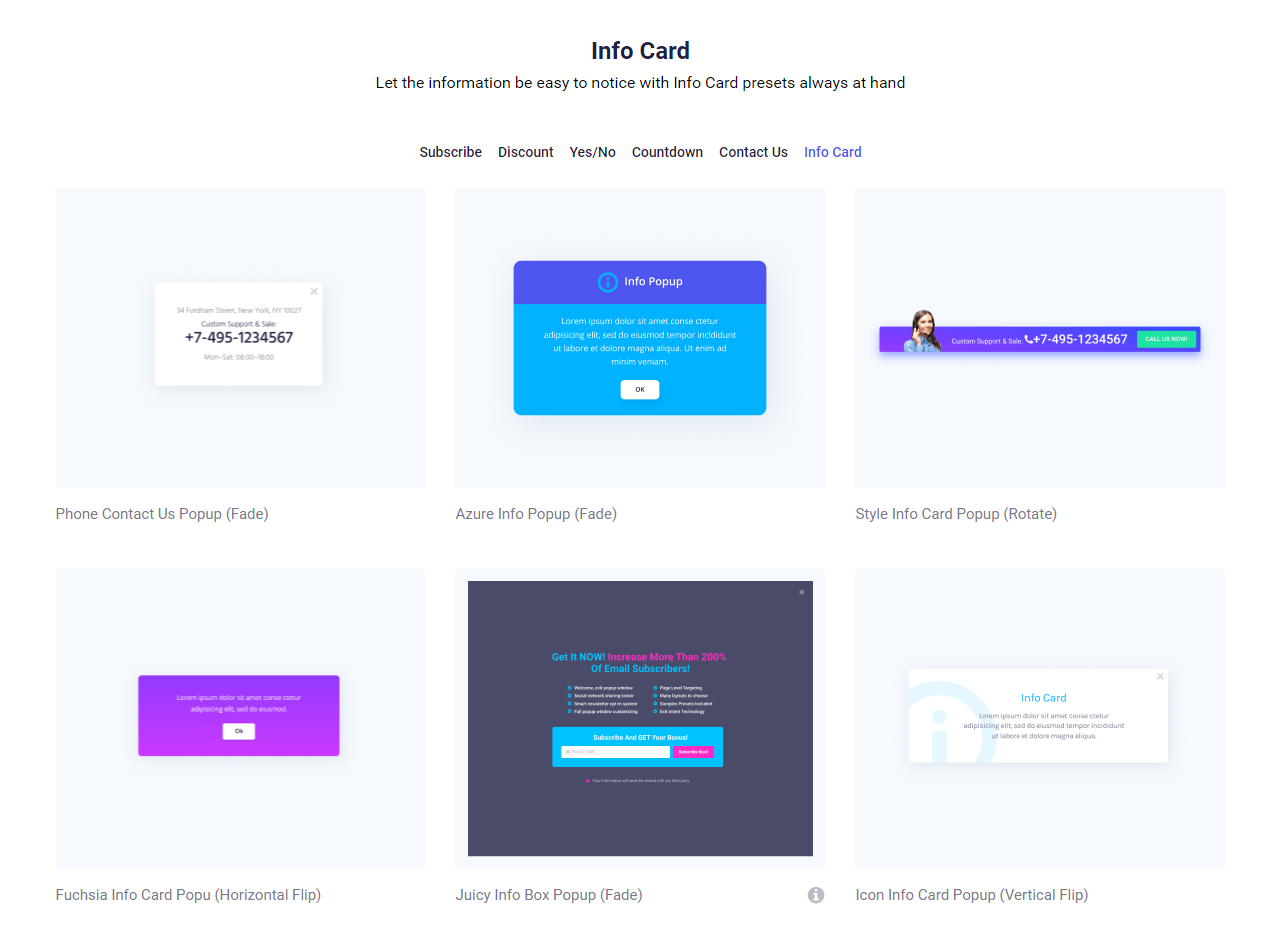
Библиотека всплывающих пресетов
Добавьте предварительно разработанные всплывающие пресеты из библиотеки в свою базу данных и используйте их при создании своих собственных.
Сделано для Elementor
JetPopups позволяет создавать всплывающие окна с помощью конструктора страниц Elementor методом перетаскивания, что позволяет добавлять любой необходимый контент.
Роли пользователя
Задайте роли пользователей, чтобы всплывающие окна отображались только для зарегистрированных пользователей или для пользователей с предварительно установленной определенной ролью.
Регуляторы GDPR и Cookie
Выберите из числа предустановок информационного блока GDPR и Cookie, чтобы они отображались на вашем сайте и доставляли необходимую информацию.
iChat Ajax