Меню сайта
Последние комментарии
Как кастомизировать SoundCloud Audio Player



Потоковое аудио существует в Интернете с 1990 года, и сейчас существует множества популярных платформ потокового аудио. Одним из самых популярных является SoundCloud, который имеет некоторые явные преимущества перед конкурентами, включая простоту встраивания.
Хотя встроенный проигрыватель очень удобен и отзывчив - вы можете поместить его на боковую панель, на пост или домашнюю страницу - вы можете ограничить его настройку. Вы можете только изменить цвет и размер, прежде чем делиться или встраивать его. Если вы хотите разместить плеер на своей веб-странице с совершенно новым дизайном, то вам может понравиться ToneDen.
ToneDen - это библиотеки jаvascript для настройки аудиоплеера SoundCloud. Плеер отзывчивый, настраиваемый и расширяемый. Вы можете изменить скин, включить событие клавиатуры или выбрать отображение плеера только с одной дорожкой или с полным списком воспроизведения. В этом посте я расскажу вам об основной установке и оптимизации. Давайте начнем!
1. Установка плеера
Чтобы получить настроенный проигрыватель SoundCloud, вам не понадобится встроенный скрипт с сайта SoundCloud. Все, что вам нужно сделать, это просто определить элемент с уникальным идентификатором, а затем добавить необходимый скрипт.
Например, я хочу добавить на свой сайт одного из пользователей из SoundCloud. Первое, что я собираюсь сделать, это создать div с уникальным идентификатором, скажем, player, вот так:
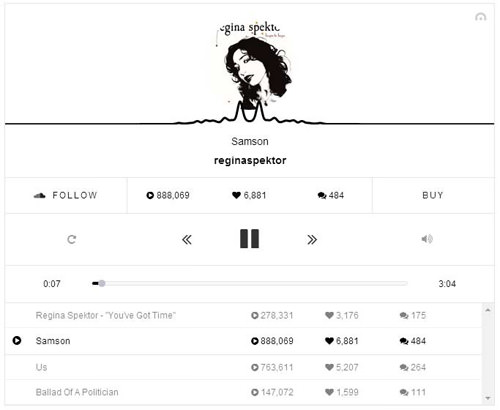
Во второй функции вы должны ссылаться на все ресурсы. Чтобы отобразить плеер, присвойте dom тот же идентификатор, который мы определили ранее. И чтобы вызвать источник звука, мне просто нужно добавить url с адресом пользователя, который мне нужен. Если вам нужны только выбранные звуковые дорожки, включите звуковые ссылки следующим образом:

2. Кастомизация плеера
Как уже упоминалось, вы можете настроить плеер ToneDen, если вам не нравится опция по умолчанию. Чтобы настроить его, просто включите соответствующий API во вторую функцию. Перейдите на страницу документации API для более подробной информации.
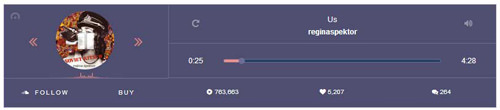
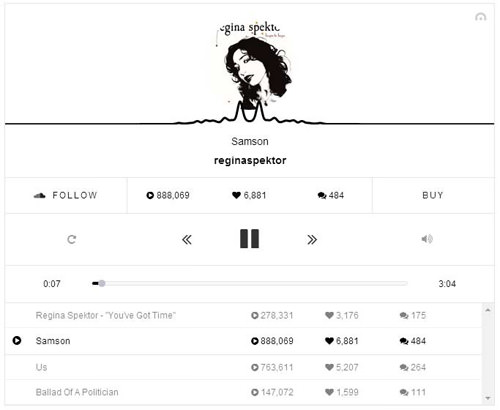
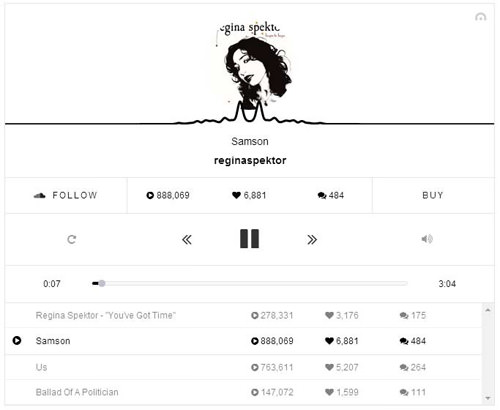
Следующий фрагмент представляет собой демонстрацию использования простого API-интерфейса, например skin, для изменения цвета проигрывателя, single для изменения пользовательского интерфейса, который выглядит минималистичным для отображения другого типа визуализации (visualizerType).

Если вы хотите, чтобы на странице было несколько плееров, тогда легко создайте еще один ToneDen.player.create примерно так:
С помощью всего лишь некоторого дополнительного кода, теперь вы можете создать свою собственную версию проигрывателя SoundCloud. В этой библиотеке мне больше всего нравится минималистичный дизайн и простота настройки. Вы также можете интегрировать этот проигрыватель на свой сайт с помощью небольшого руководства на данной странице.
Хотя встроенный проигрыватель очень удобен и отзывчив - вы можете поместить его на боковую панель, на пост или домашнюю страницу - вы можете ограничить его настройку. Вы можете только изменить цвет и размер, прежде чем делиться или встраивать его. Если вы хотите разместить плеер на своей веб-странице с совершенно новым дизайном, то вам может понравиться ToneDen.
ToneDen - это библиотеки jаvascript для настройки аудиоплеера SoundCloud. Плеер отзывчивый, настраиваемый и расширяемый. Вы можете изменить скин, включить событие клавиатуры или выбрать отображение плеера только с одной дорожкой или с полным списком воспроизведения. В этом посте я расскажу вам об основной установке и оптимизации. Давайте начнем!
1. Установка плеера
Чтобы получить настроенный проигрыватель SoundCloud, вам не понадобится встроенный скрипт с сайта SoundCloud. Все, что вам нужно сделать, это просто определить элемент с уникальным идентификатором, а затем добавить необходимый скрипт.
Например, я хочу добавить на свой сайт одного из пользователей из SoundCloud. Первое, что я собираюсь сделать, это создать div с уникальным идентификатором, скажем, player, вот так:
<div id="player"></div><script>
(function() {
var script = document.createElement('script');
script.type = 'text/jаvascript';
script.async = true;
script.src = 'http://sd.toneden.io/production/toneden.loader.js'
var entry = document.getElementsByTagName('script')[0];
entry.parentNode.insertBefore(script, entry);
}());
ToneDenReady = window.ToneDenReady || [];
ToneDenReady.push(function() {
// Здесь происходит всё действие:
ToneDen.player.create({
dom: '#player',
urls: [
'https://soundcloud.com/reginaspektor'
]
});
});
</script>Во второй функции вы должны ссылаться на все ресурсы. Чтобы отобразить плеер, присвойте dom тот же идентификатор, который мы определили ранее. И чтобы вызвать источник звука, мне просто нужно добавить url с адресом пользователя, который мне нужен. Если вам нужны только выбранные звуковые дорожки, включите звуковые ссылки следующим образом:
urls: [
'https://soundcloud.com/reginaspektor/samson',
'https://soundcloud.com/reginaspektor/us',
'https://soundcloud.com/reginaspektor/alltherowboats',
]
2. Кастомизация плеера
Как уже упоминалось, вы можете настроить плеер ToneDen, если вам не нравится опция по умолчанию. Чтобы настроить его, просто включите соответствующий API во вторую функцию. Перейдите на страницу документации API для более подробной информации.
Следующий фрагмент представляет собой демонстрацию использования простого API-интерфейса, например skin, для изменения цвета проигрывателя, single для изменения пользовательского интерфейса, который выглядит минималистичным для отображения другого типа визуализации (visualizerType).
ToneDenReady = window.ToneDenReady || [];
ToneDenReady.push(function() {
// Здесь происходит всё действие:
ToneDen.player.create({
dom: '#player',
urls: [
'https://soundcloud.com/reginaspektor/samson',
'https://soundcloud.com/reginaspektor/us',
'https://soundcloud.com/reginaspektor/alltherowboats',
],
single: true,
skin: 'dark',
visualizerType: 'bars'
});
});
Если вы хотите, чтобы на странице было несколько плееров, тогда легко создайте еще один ToneDen.player.create примерно так:
ToneDenReady.push(function() {
ToneDen.player.create({
dom: '#player1',
urls: [
'https://soundcloud.com/giraffage'
]
});
ToneDen.player.create({
dom: '#player2',
urls: [
'https://soundcloud.com/teendaze'
]
});
ToneDen.player.create({
dom: '#player3',
urls: [
'https://soundcloud.com/beat-culture'
]
});
});С помощью всего лишь некоторого дополнительного кода, теперь вы можете создать свою собственную версию проигрывателя SoundCloud. В этой библиотеке мне больше всего нравится минималистичный дизайн и простота настройки. Вы также можете интегрировать этот проигрыватель на свой сайт с помощью небольшого руководства на данной странице.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.35.0 Pro + RUS) [Nulled]
Просмотров: (20 268 + 6)
SP Page Builder Pro (6.2.3 FIX + Templates)
Просмотров: (10 120 + 6)
Pofily (1.2.9) [Nulled]
Просмотров: (433 + 4)
The Plus Addons for Elementor (6.4.6) [Nulled]
Просмотров: (3 291 + 3)
Turbo (13.0.1) [Nulled]
Просмотров: (871 + 3)
Суббота
Просмотров: (742 + 3)
Folie (2.6.1)
Просмотров: (613 + 3)
Eleva (1.0.1 (J4, J5))
Просмотров: (221 + 3)
WoWonder (4.3.4) [Nulled]
Просмотров: (6 297 + 2)
MailWizz (2.7.5) [Nulled]
Просмотров: (4 435 + 2)
Phlox Pro (5.17.7) [Nulled]
Просмотров: (3 659 + 2)
BeDrive (3.2.0) [Nulled]
Просмотров: (2 834 + 2)
SerialClub (1.0)
Просмотров: (1 749 + 2)
SJ JMart (4.0.1)
Просмотров: (1 704 + 2)
DHVC Form (2.4.20) [Nulled]
Просмотров: (1 570 + 2)
Handyman Services (1.2.7)
Просмотров: (1 365 + 2)
Aircon
Просмотров: (1 268 + 2)
Ultimate Member (2.11.1) [Nulled]
Просмотров: (1 055 + 2)
Sximo Console (1.0)
Просмотров: (989 + 2)
vCard SaaS (14.7.5)
Просмотров: (839 + 2)
Cosmika