Меню сайта
ModAlert (Front-End) - замена стандартным alert сообщениям


Простые и симпатичные окошки уведомлений в замен стандартным alert сообщениям.
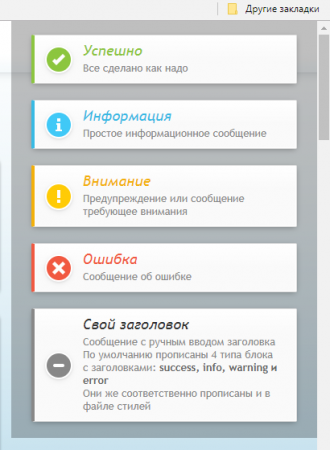
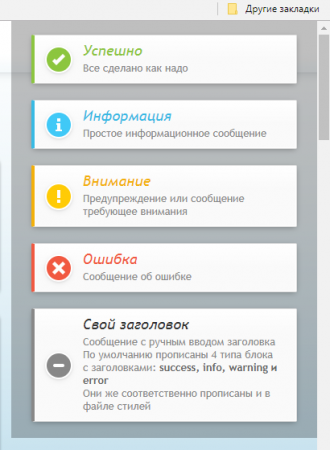
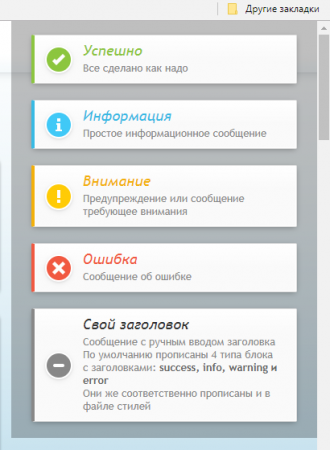
Сообщения отображаются в правом верхнем углу:

По умолчанию прописаны 4 основных статуса:
Количество статусов не ограничено, можно добавить свои и оформить их в файле стилей как душе угодно.
Пример вызова окна:
Сообщения отображаются в правом верхнем углу:

По умолчанию прописаны 4 основных статуса:
success - Успешно
info - Информация
warning - Внимание!
error - Ошибка
info - Информация
warning - Внимание!
error - Ошибка
Количество статусов не ограничено, можно добавить свои и оформить их в файле стилей как душе угодно.
Пример вызова окна:
ModAlert.addAlert({
type: 'success',
title: 'Свой заголовок',
text: 'Текст сообщения в блоке',
});type: '', //тип блока, по умолчанию в стилях прописаны: success, info, warning и error
title: '', //заголовок. Если заголовок не указан, но указан тип, заголовок будет взят от типа
text: '', //текст сообщения
timeout: 3000, //время показа блока
autohide: true, //автоматически скрывать блок по истечению времени
showicon: true, //показывать иконку
showtitle: true, //показывать заголовокСкачать ModAlert (Front-End)
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.34.1 Pro + RUS) [Nulled]
Просмотров: (19 297 + 19)
Ultimate POS (6.11 + Addons) [Nulled]
Просмотров: (3 723 + 15)
EagleElite (21.0) [Nulled]
Просмотров: (66 + 11)
Sngine (4.2.1 + Addons) [Nulled]
Просмотров: (4 866 + 10)
EVA: бесплатная система дизайна для Sketch (1.1.0)
Просмотров: (2 086 + 10)
J-Business Directory (5.9.7)
Просмотров: (1 380 + 10)
WoodMart (8.3.9) [Nulled]
Просмотров: (10 264 + 9)
WP SMS Pro (4.3.1.0) [Nulled]
Просмотров: (121 + 9)
BeTheme (28.2.1.0) [Nulled]
Просмотров: (10 065 + 8)
Astra Pro (4.8.3) [Nulled]
Просмотров: (5 189 + 8)
MailWizz (2.6.5) [Nulled]
Просмотров: (4 330 + 8)
Hub (6.0.0) [Nulled]
Просмотров: (852 + 8)
Smart Slider 3 Pro [Nextend] (3.5.1.32) [Nulled]
Просмотров: (632 + 8)
Boxcar (1.1.8) [Nulled]
Просмотров: (170 + 8)
Unfinity (1.3.5) [Nulled]
Просмотров: (23 + 8)
OCFilter (4.8.2) [Nulled]
Просмотров: (655 + 7)
Agile Store Locator (Google Maps) (5.1.6) [Nulled]
Просмотров: (953 + 6)
Mailbox (2.0.5) [Nulled]
Просмотров: (246 + 6)
Finovate (22.0) [Nulled]
Просмотров: (118 + 6)
Orritech (1.0.1) [Nulled]
Просмотров: (45 + 6)
Ynex