Меню сайта
Последние комментарии
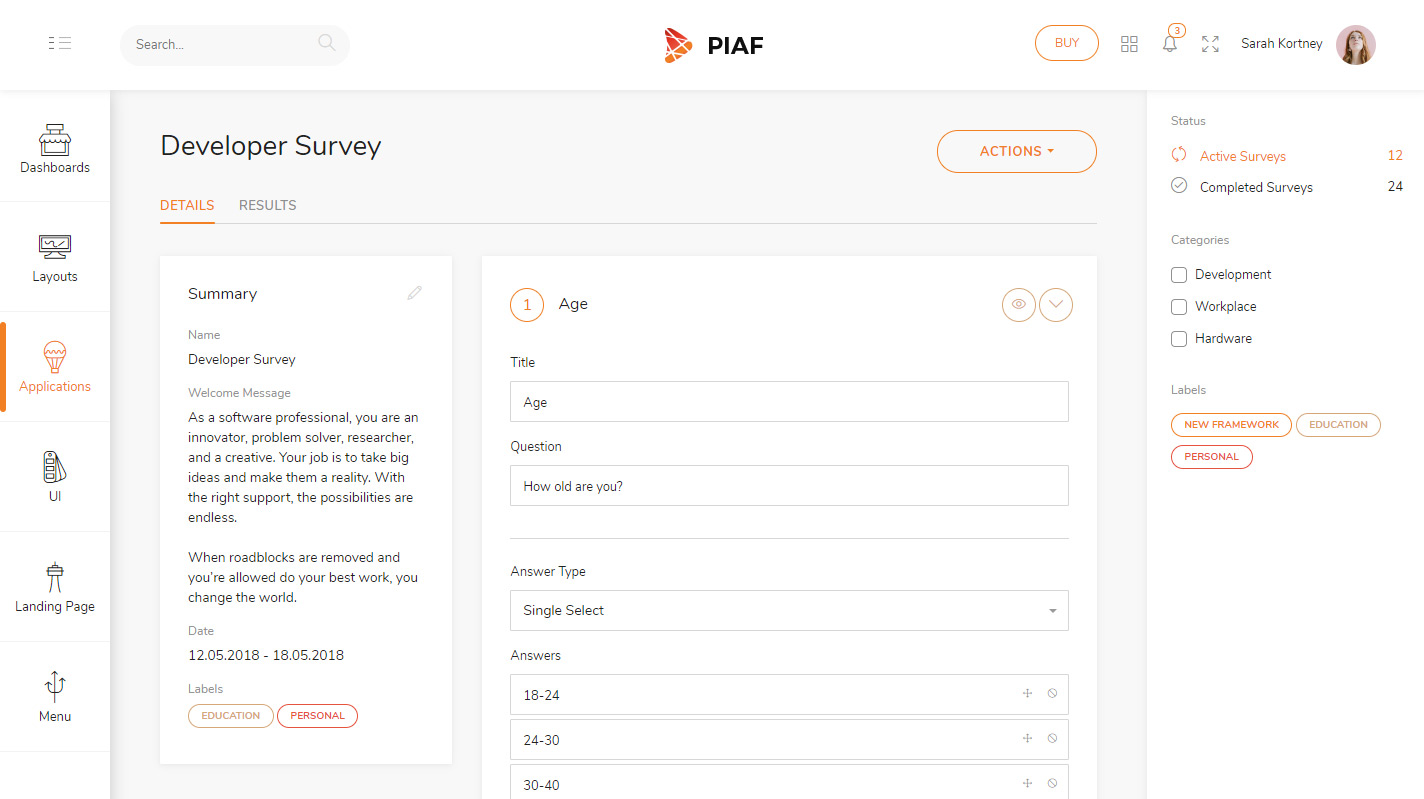
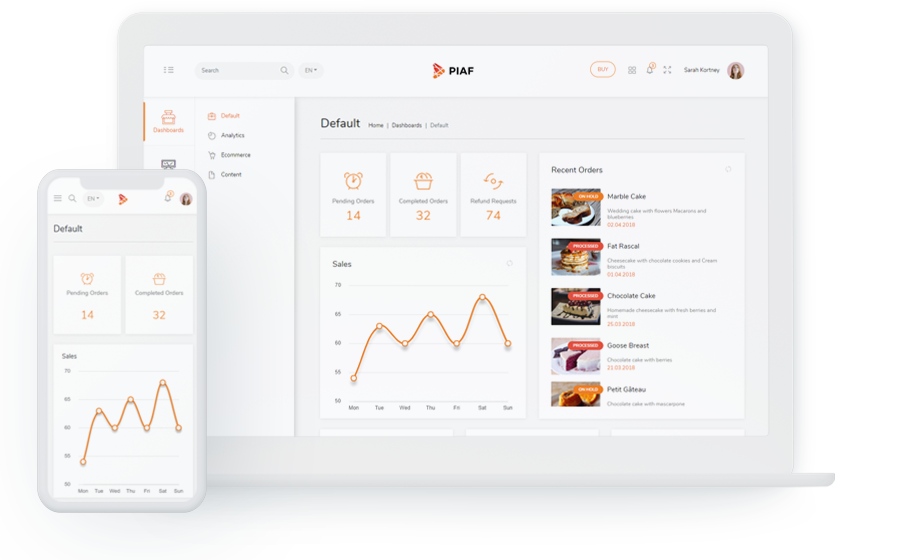
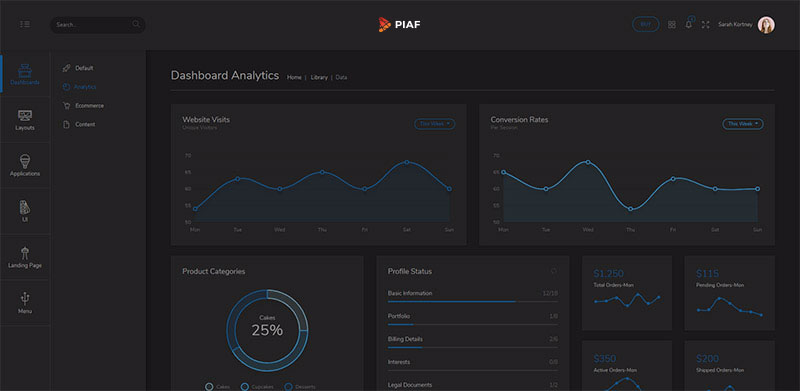
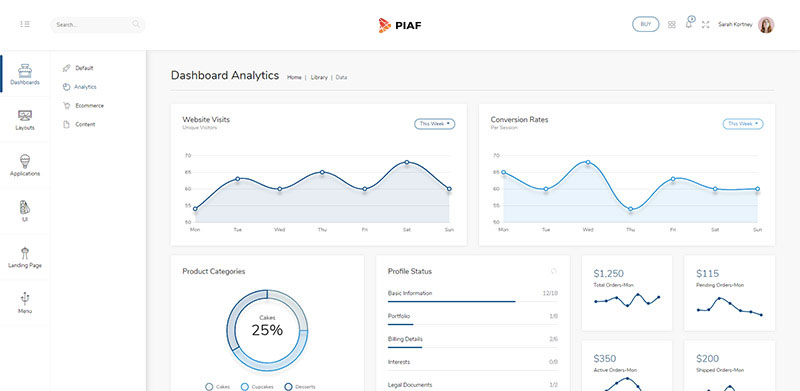
Piaf Vuejs (5.2.0) - шаблон администратора на Vuejs











Piaf - это сочетание хорошего дизайна, качественного кода и внимания к деталям. Использован Vuejs без JQuery, как это и должно быть.
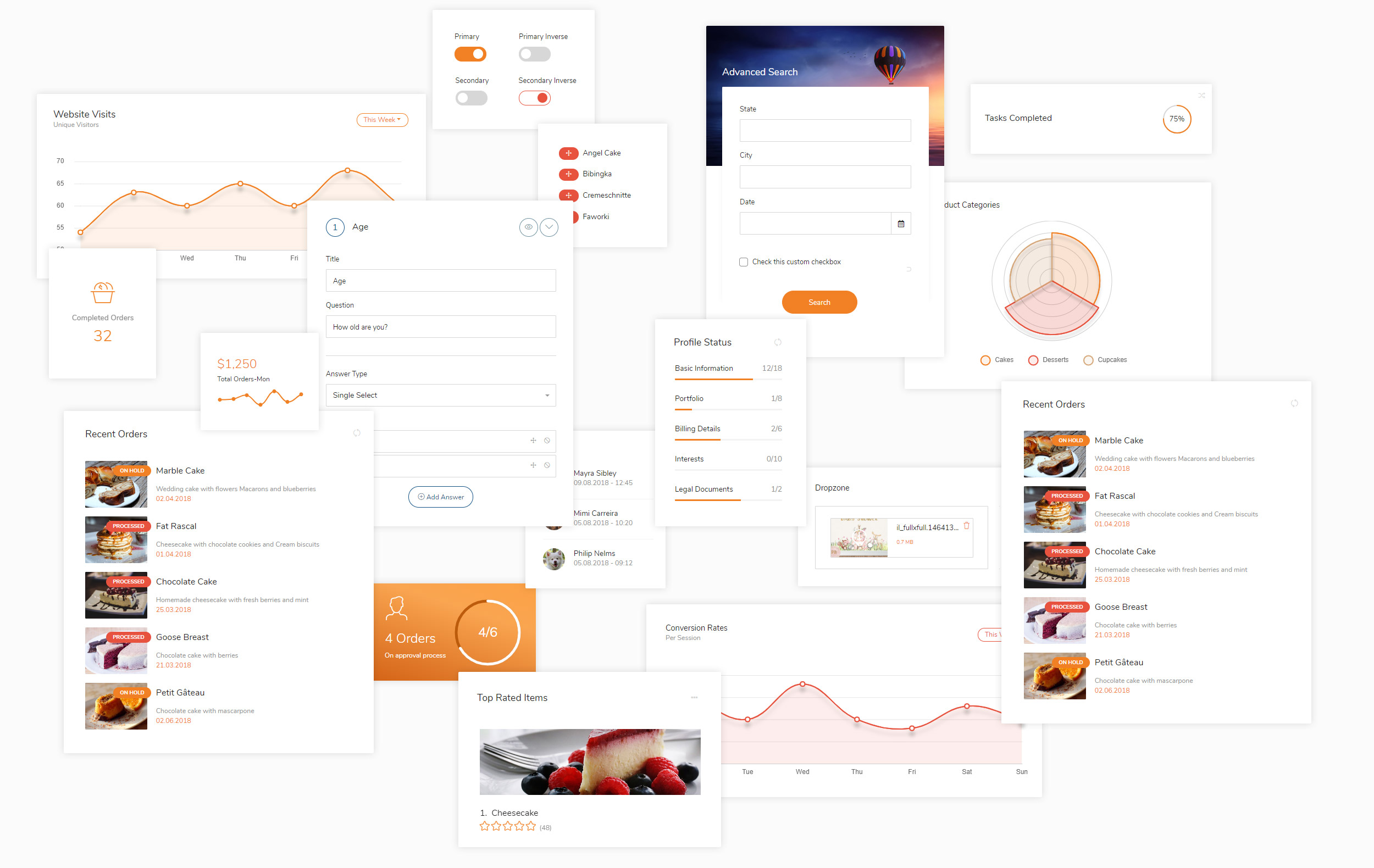
Использован один и тот же язык дизайна для компонентов, макетов, приложений и других частей темы.
Мы попытались создать тему администратора Vue.js, которую хотели бы использовать сами, поэтому перечислили наши приоритеты. Мы хотели бы иметь тему, которая не слишком сложна в использовании, хорошо выполняет свою работу, содержит компоненты и выглядит действительно красиво.
ОСОБЕННОСТИ
- Меню правого клика
- Многоязычная поддержка
- Горячие клавиши
- Меню с двумя панелями
- IconsMind Webfont
- 10 цветовых схем
- 4 панели инструментов
- Много компонентов
- 3 Приложения
ПЛАГИНЫ, ИСПОЛЬЗУЕМЫЕ В PIAF
- Vue Axios
- Vue Chart.js
- Firebase
- Vue Calendar
- Vue Contextmenu
- Video.js
- Vue Autosuggest
- Vue Awesome Swiper
- Vue Headroom
- Vue i18n
- Vue Line Clamp
- Vue Perfect Scrollbar
- Vue Quill Editor
- Vue Radial Progress
- Vue Resize
- Vue Router
- Vue Scrollto
- Vue Select
- Vue ShortKey
- Vue Simple Calendar
- Vue Slider Component
- Vue Switches
- Vue Dropzone
- Vue Draggable
- Vuelidate
- Vuetable 2
- Vuex
ЗАМЕТКА:
Приложения и страницы, представленные с Piaf, предназначены для демонстрации. Они могут не иметь полной функциональности. Piaf использует Vue.js, и для правильной работы он должен быть скомпилирован с Node.js и Webpack. Также требуется Npm для загрузки необходимых пакетов.
Приложения и страницы, представленные с Piaf, предназначены для демонстрации. Они могут не иметь полной функциональности. Piaf использует Vue.js, и для правильной работы он должен быть скомпилирован с Node.js и Webpack. Также требуется Npm для загрузки необходимых пакетов.
Скачать Piaf Vuejs (5.2.0)
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.34.3 Pro + RUS) [Nulled]
Просмотров: (19 594 + 43)
SP Page Builder Pro (6.2.2 FIX + Templates)
Просмотров: (9 925 + 17)
WoodMart (8.3.9) [Nulled]
Просмотров: (10 352 + 16)
Amazzing filter (3.3.3)
Просмотров: (2 486 + 13)
Sasnio (1.0.1) [Nulled]
Просмотров: (37 + 13)
Premium URL Shortener (7.8.2 Extended + File Hosting Plugin)
Просмотров: (2 568 + 12)
MagicAI (10.0.0 + Activation + Extensions & Themes) [Nulled]
Просмотров: (2 393 + 12)
66biolinks (64.0.0 Extended + Pro Blocks Pack)
Просмотров: (1 838 + 10)
Yoast SEO Premium (26.8.0 + Premium Extensions) [Nulled]
Просмотров: (7 898 + 8)
Advanced Custom Fields Pro (6.7.0.2 + Addons) [Nulled]
Просмотров: (4 685 + 8)
WP Rocket (3.20.3.0 [Бесконечная лицензия]) [Nulled]
Просмотров: (4 486 + 8)
Medizin (1.9.6 + Plugins) [Nulled]
Просмотров: (1 002 + 8)
Rayo (1.0.0)
Просмотров: (425 + 8)
Advanced Search 5 PRO : Filters and facets SEO (5.1.0) [Nulled]
Просмотров: (112 + 8)
BeTheme (28.2.1.0) [Nulled]
Просмотров: (10 105 + 7)
WPML Multilingual CMS (4.9.0) [Nulled]
Просмотров: (8 235 + 7)
JetElements (2.8.0.1) [Nulled]
Просмотров: (6 870 + 7)
WP All Import Pro (5.0.3 + Addons Pack) [Nulled]
Просмотров: (2 171 + 7)
SEO WP (3.11.3) [Nulled]
Просмотров: (1 510 + 7)
ColibriSM (1.4.3) [Nulled]
Просмотров: (1 186 + 7)

Journal