Меню сайта
Последние комментарии
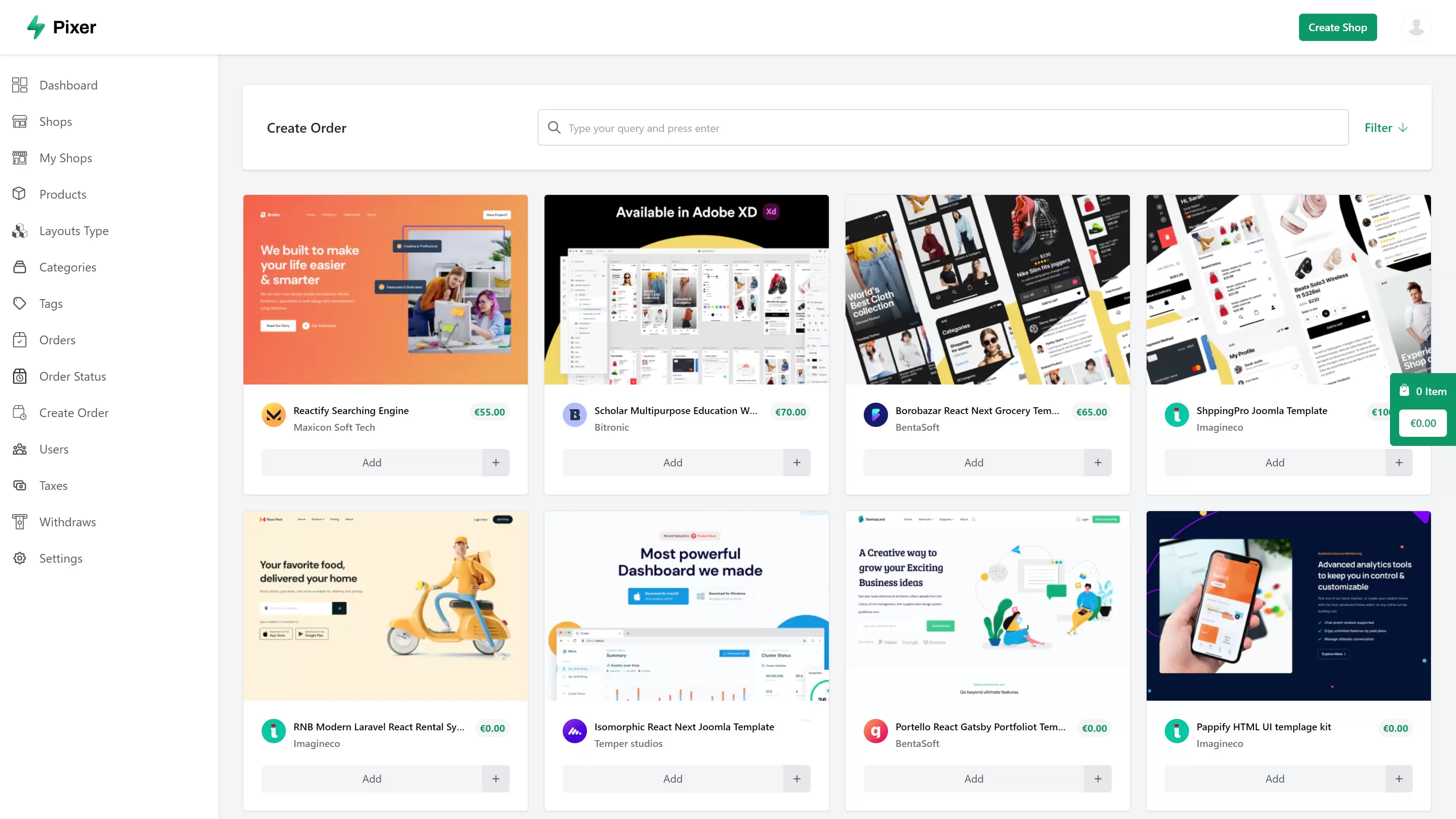
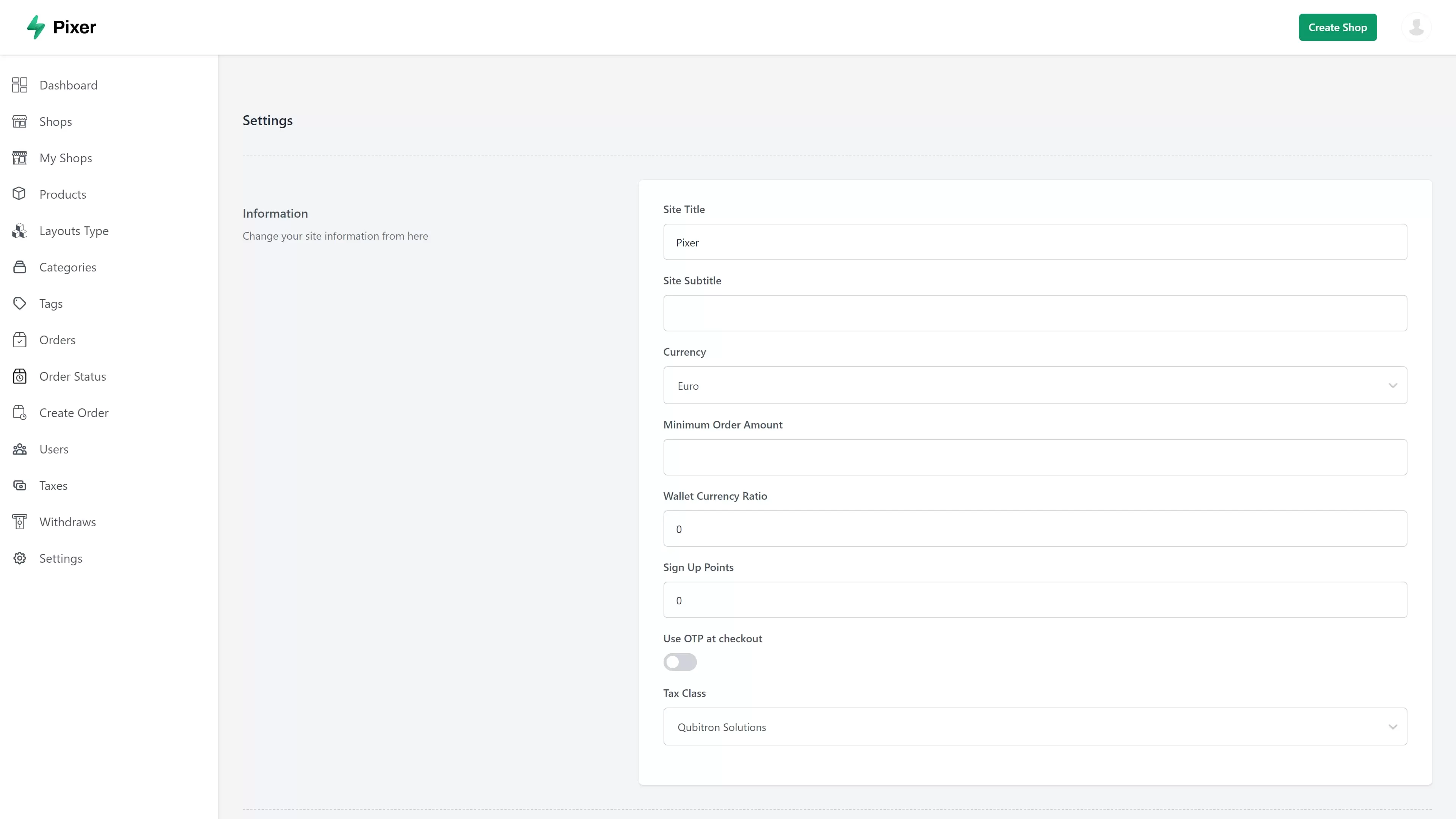
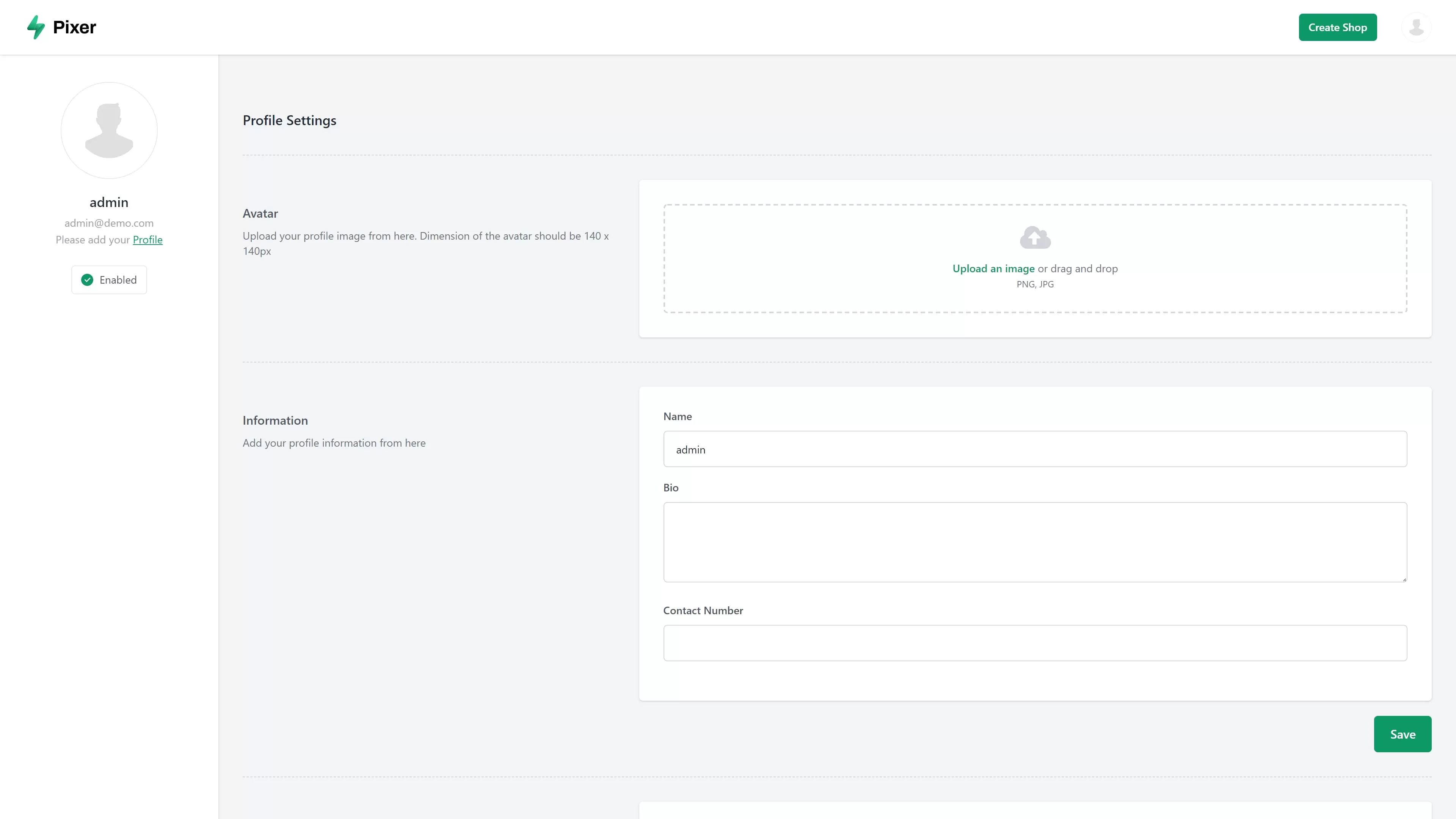
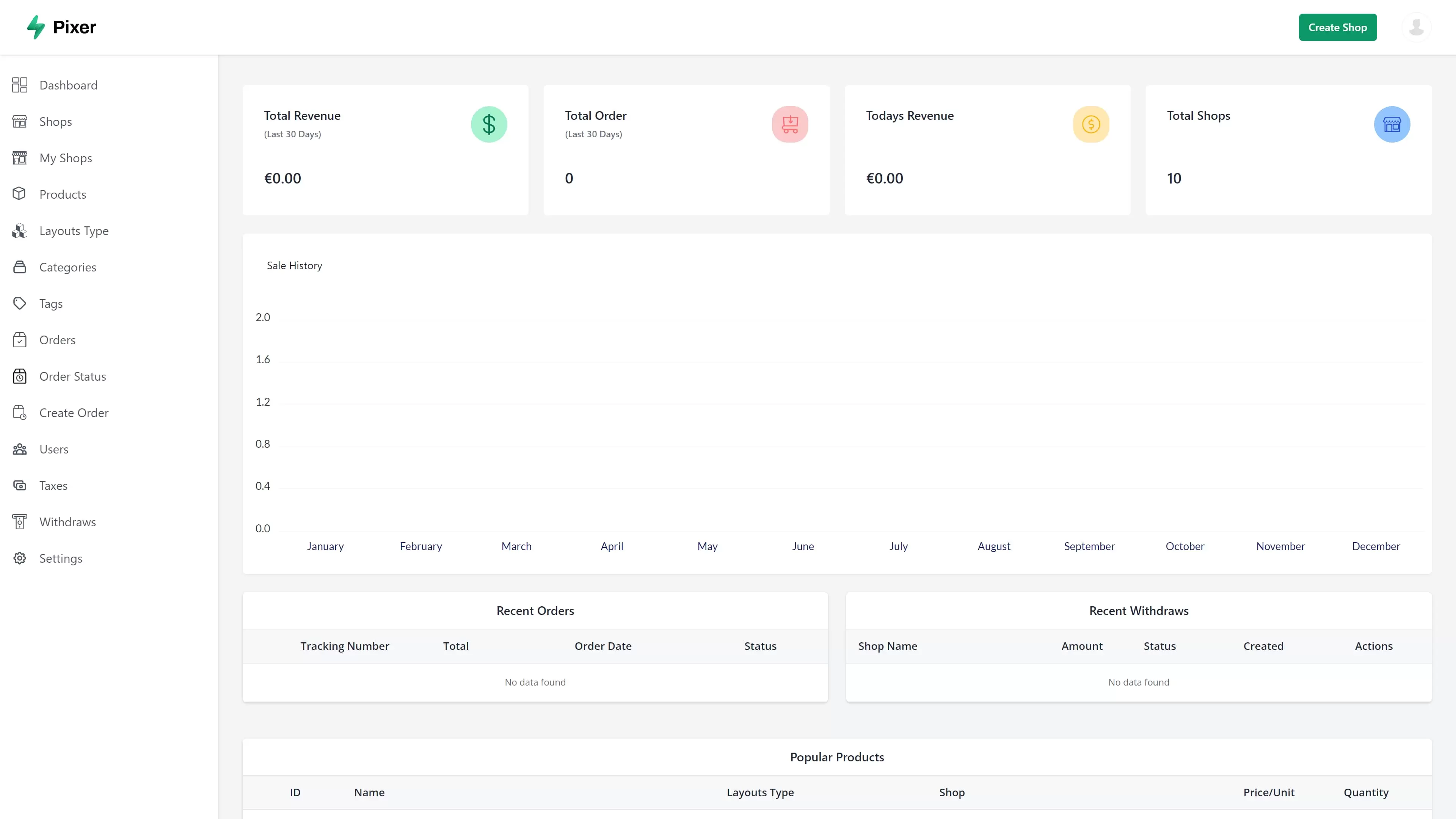
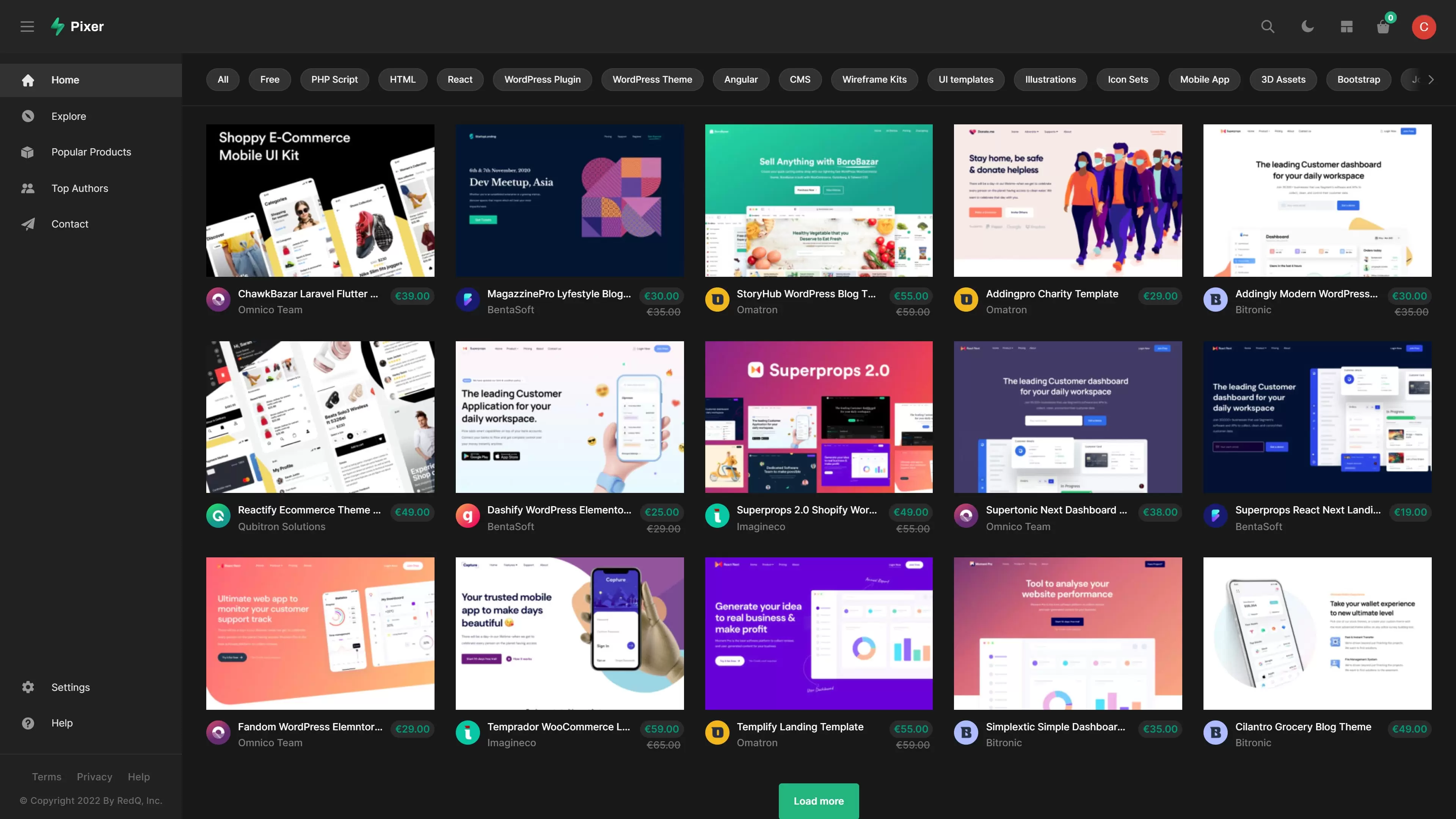
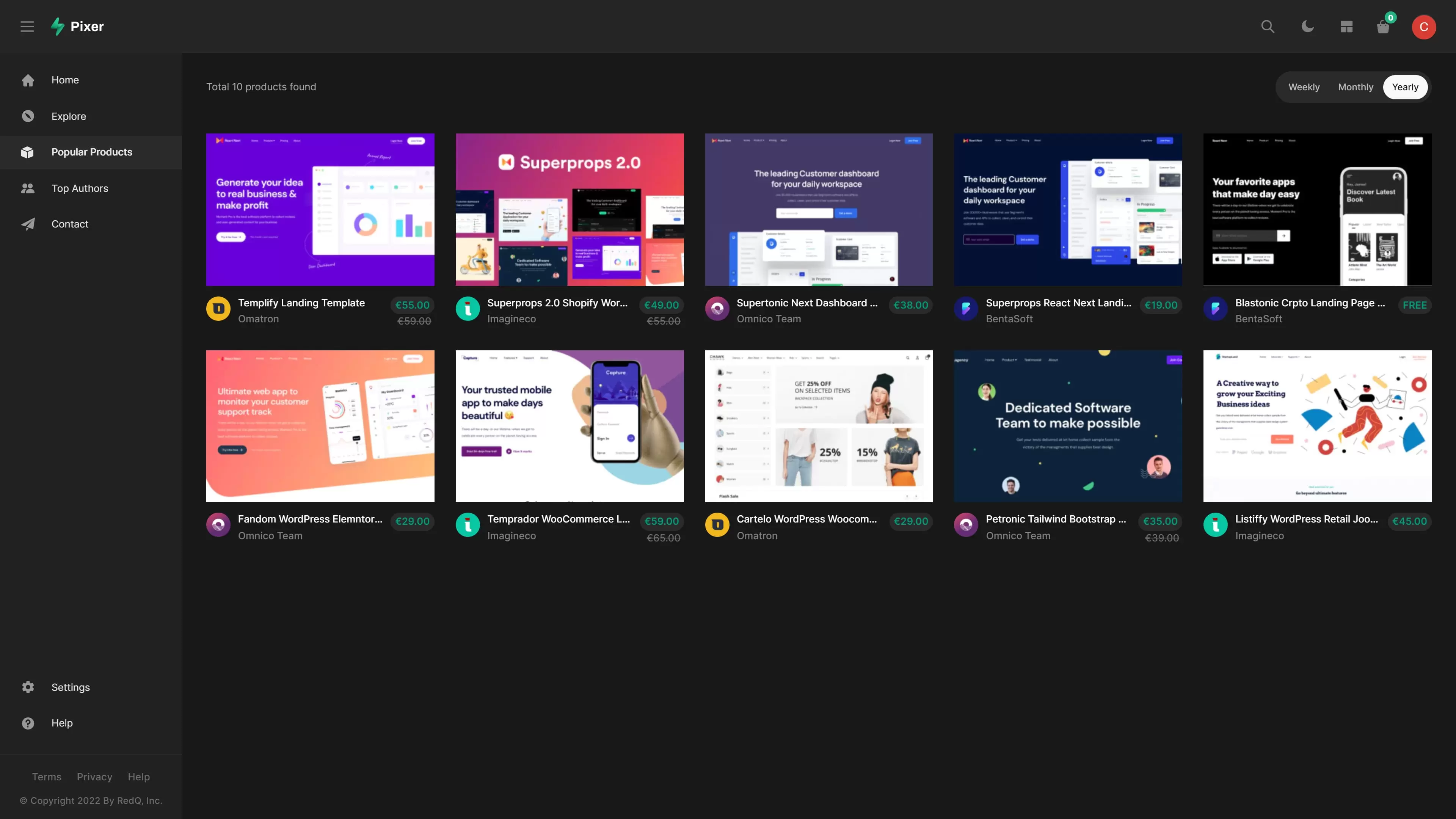
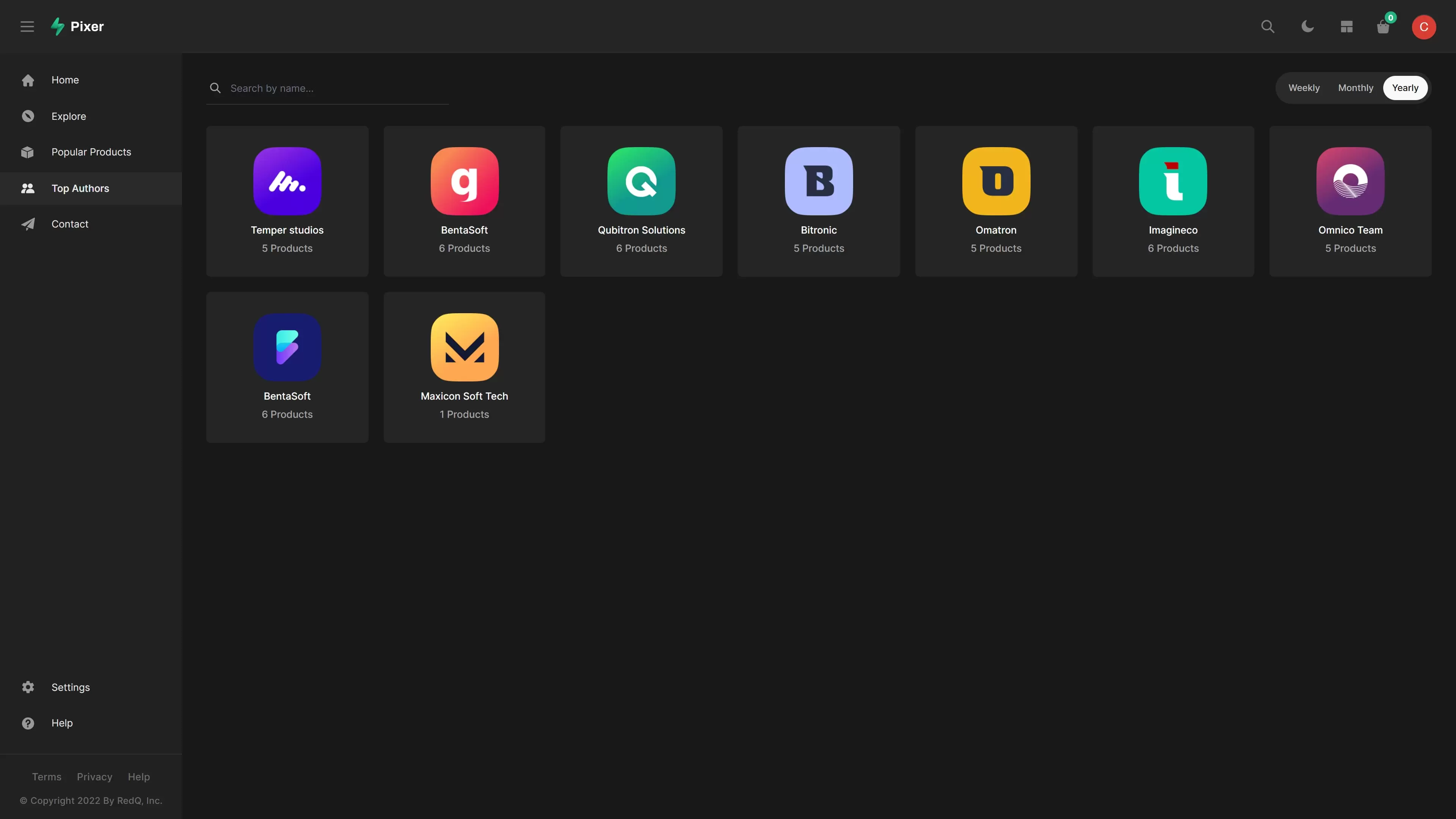
Pixer (6.8.0) [Nulled] - React Laravel Multivendor Digital Marketplace






















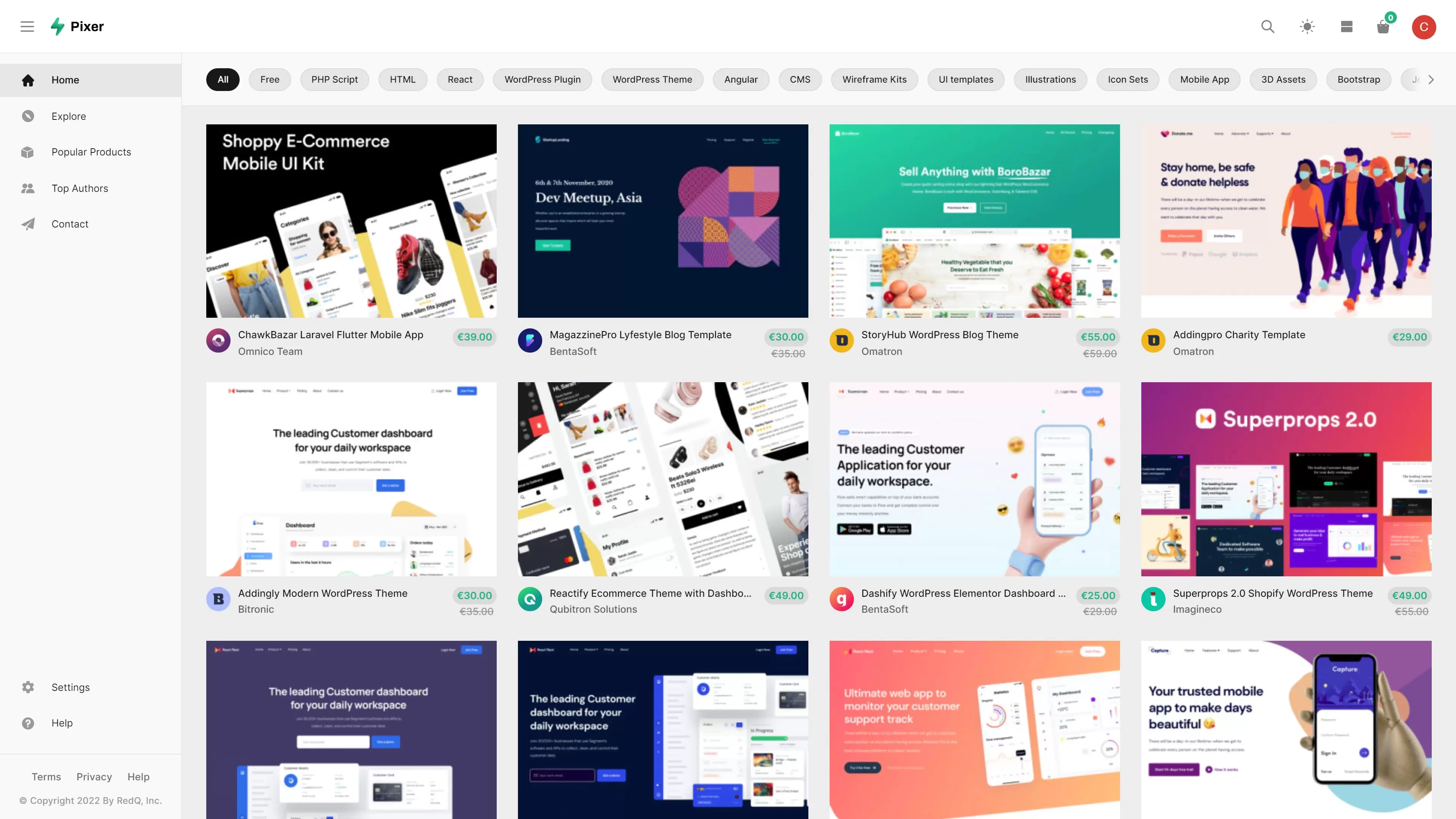
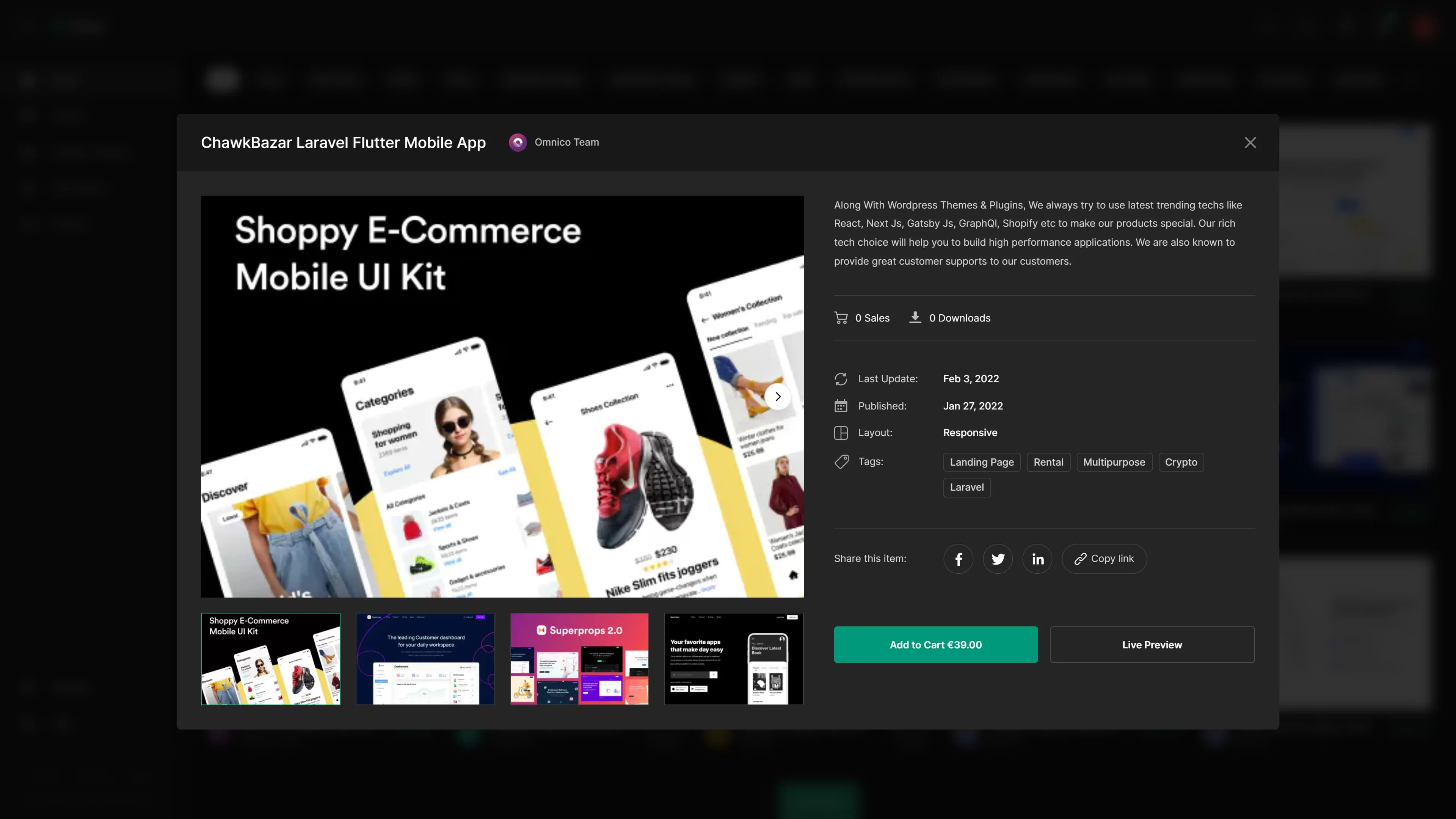
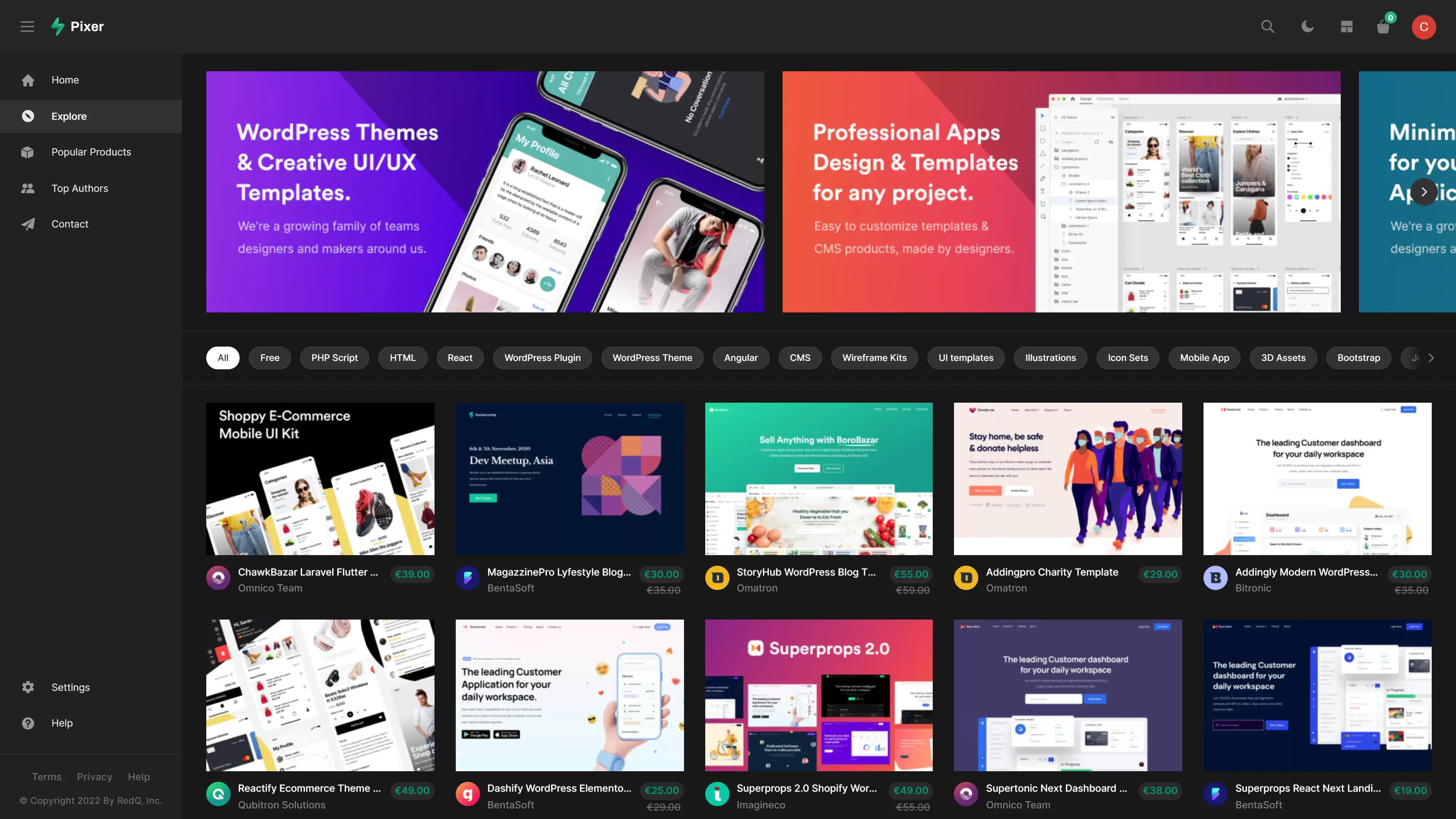
Pixer - React Laravel Multivendor - это скрипт цифровой электронной коммерции Marketplace, реализованный на основе Laravel, React, Next JS и Tailwind CSS. Это одно из самых быстрых и безопасных приложений для электронной коммерции по продаже цифровых активов. Он очень прост в использовании, мы использовали axios и react-query для получения данных. Вы можете очень легко настроить конечные точки API, и вашей команде frontend понравится его использовать. В нем есть поддержка REST API. Для фронтенда мы использовали React, NextJS [ TypeScript ] и Tailwind, а для бэкенда - Laravel. Доступен полный исходный код. Его очень легко установить и развернуть. Он поможет вам быстро развивать свой бизнес, так как это очень простое решение для цифровой электронной коммерции. Мы добавили хорошую документацию, учебники и постарались сделать все расширяемым и многоразовым, чтобы вы могли редактировать по своему усмотрению. В нем есть полная поддержка администратора для обслуживания и управления вашими заказами. Вы получите полный исходный код, Frontend и Backend. Он имеет поддержку нескольких поставщиков. Скрипт имеет как темный режим, так и светлый режим для версии магазина, который поразит ваш пользовательский опыт.
Технология
- Laravel
- React
- NextJS
- Tailwind CSS
- React Query
- TypeScript
Особенности витрины.
- Полная аутентификация
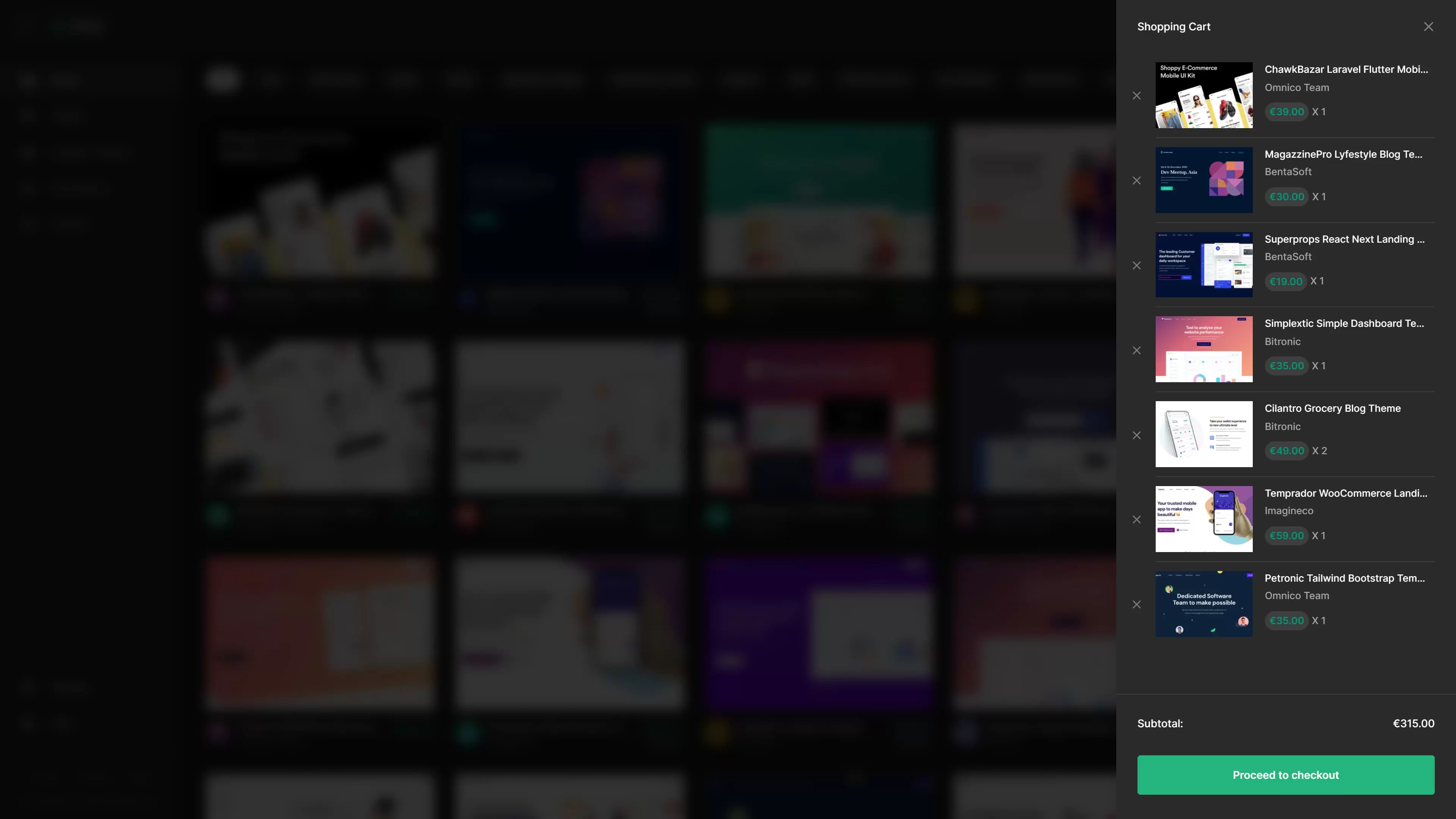
- Быстрое добавление в корзину
- Асинхронный полнотекстовый поиск
- Фильтрация товаров по категориям
- Поддерживается Omnipay [ Stripe ]
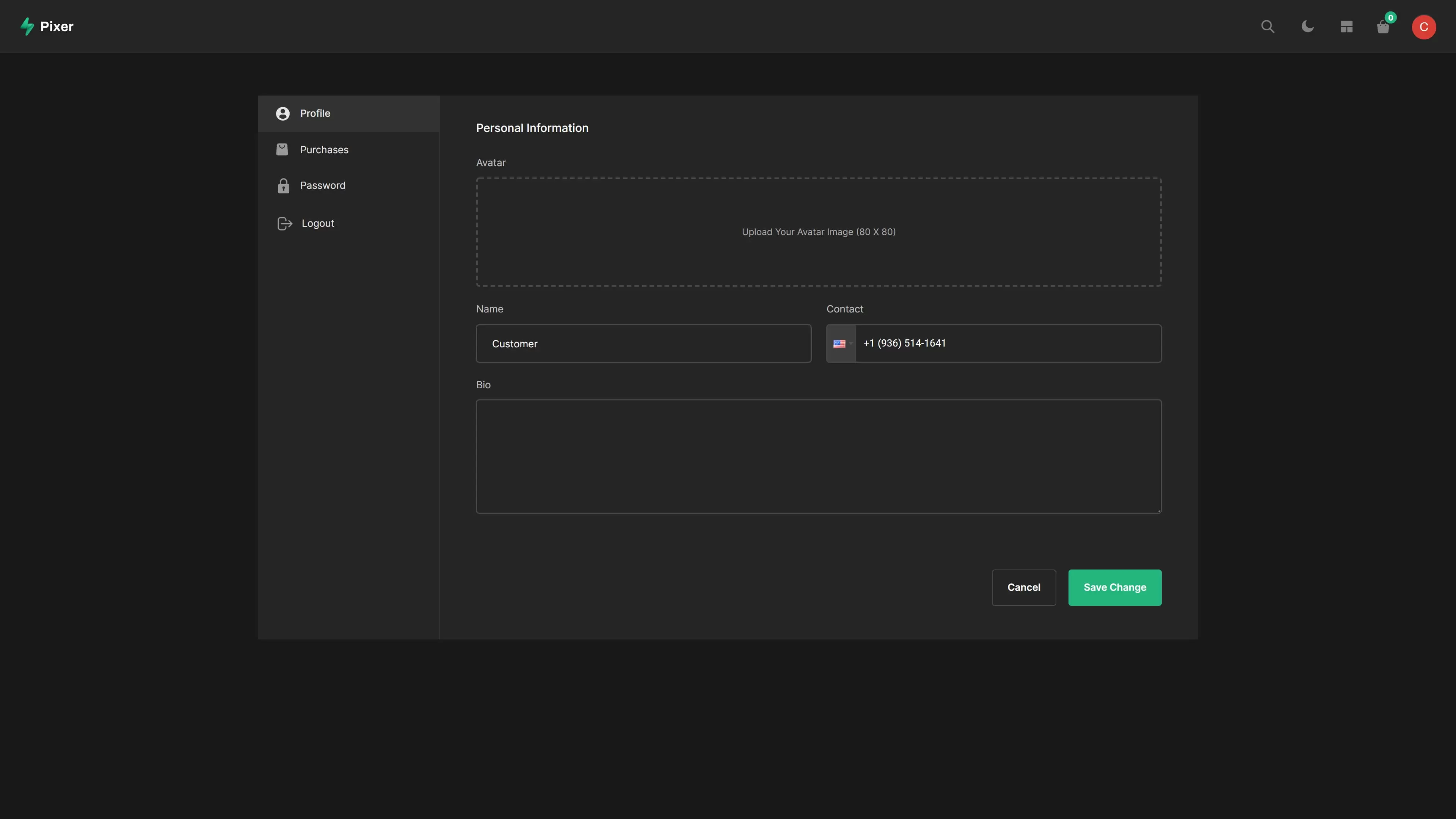
- Настройки учетной записи пользователя
- Мой заказ
- На основе React, Next и Tailwind
- Next SEO поддерживается
- SEO дружественный
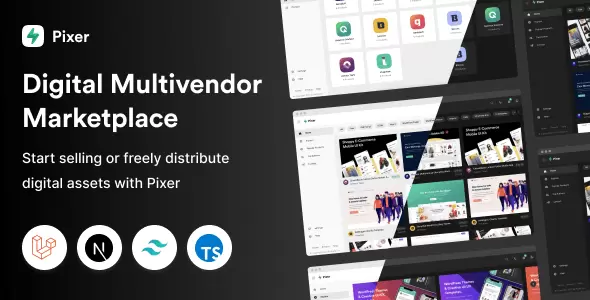
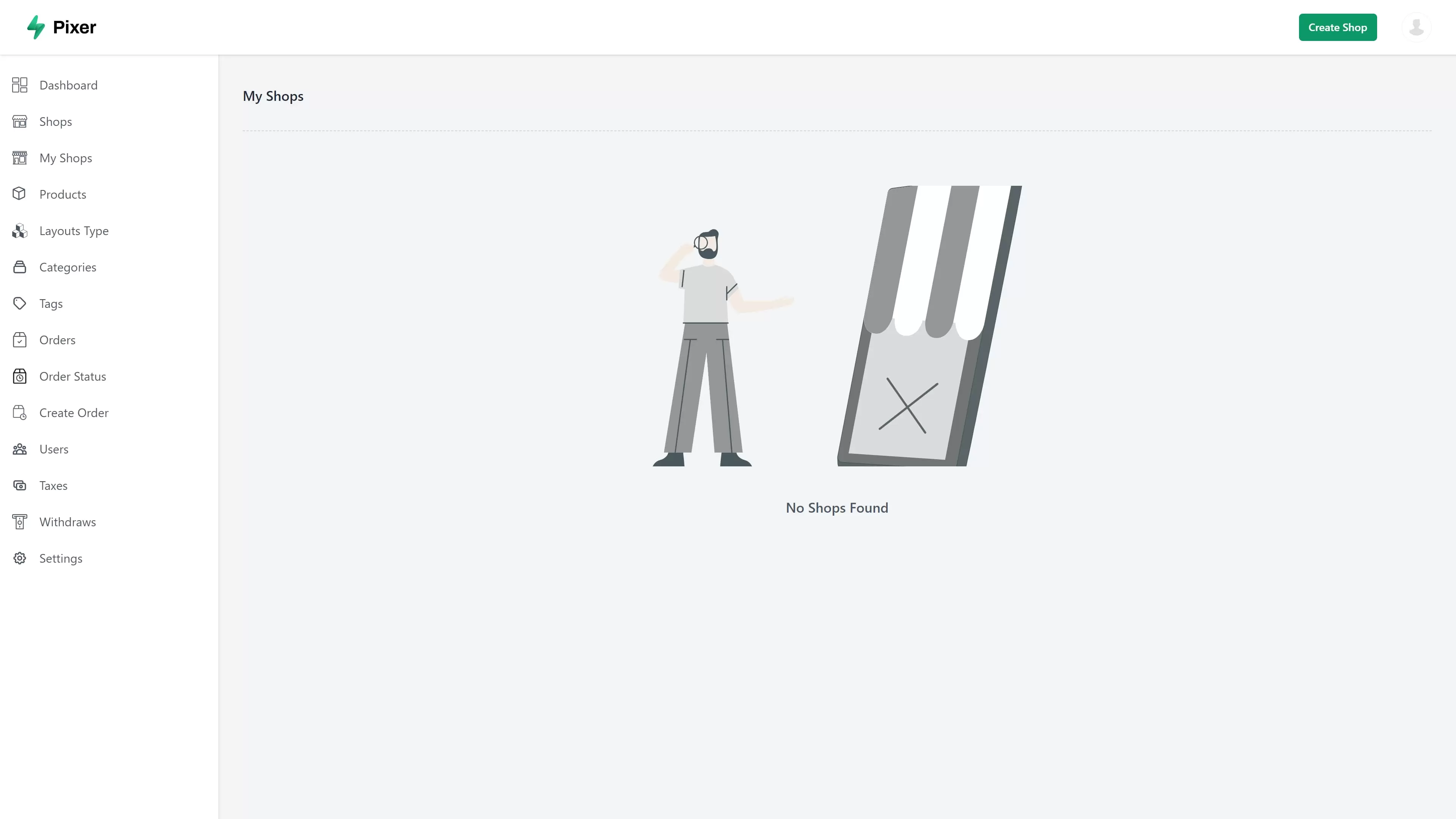
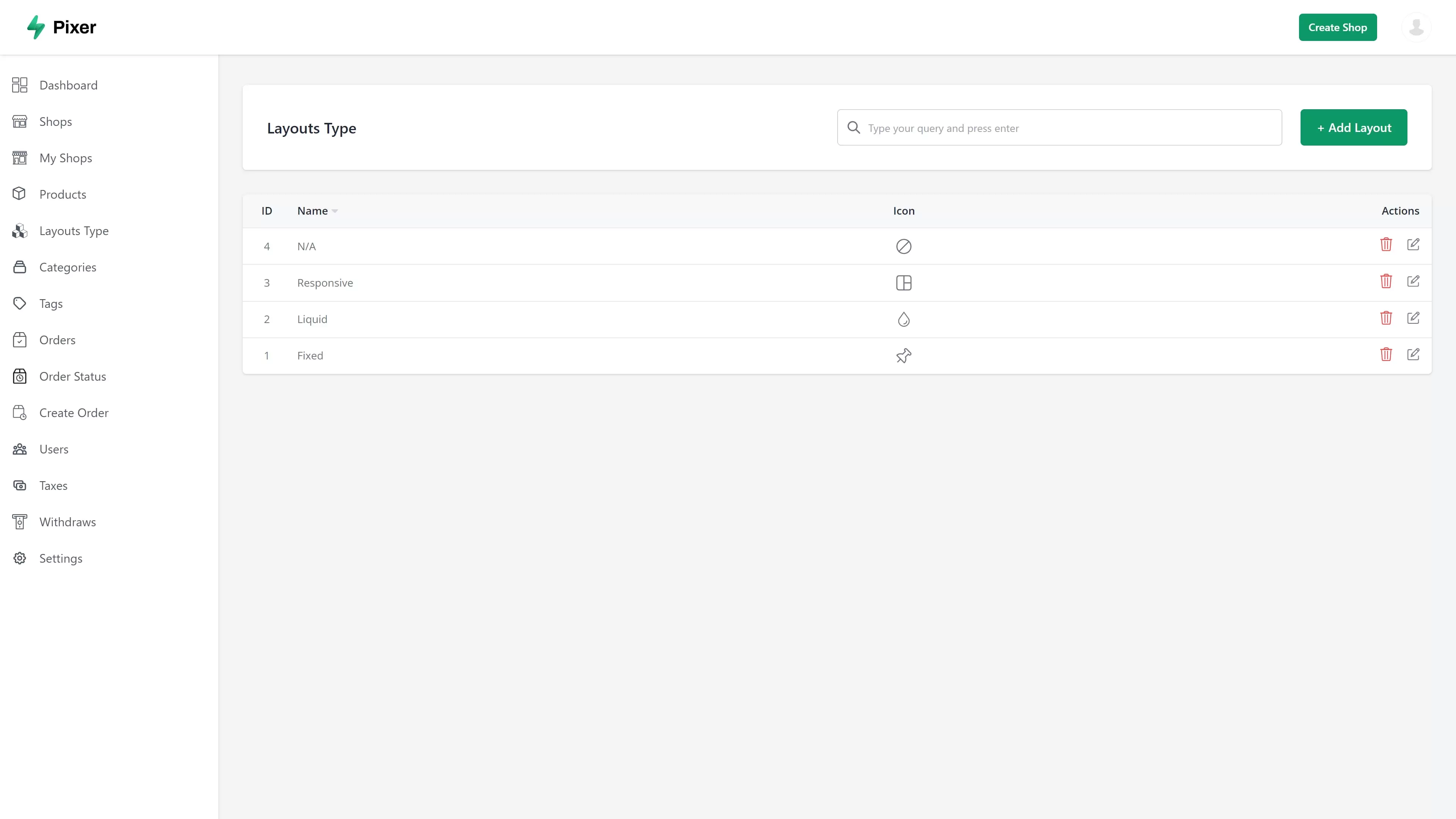
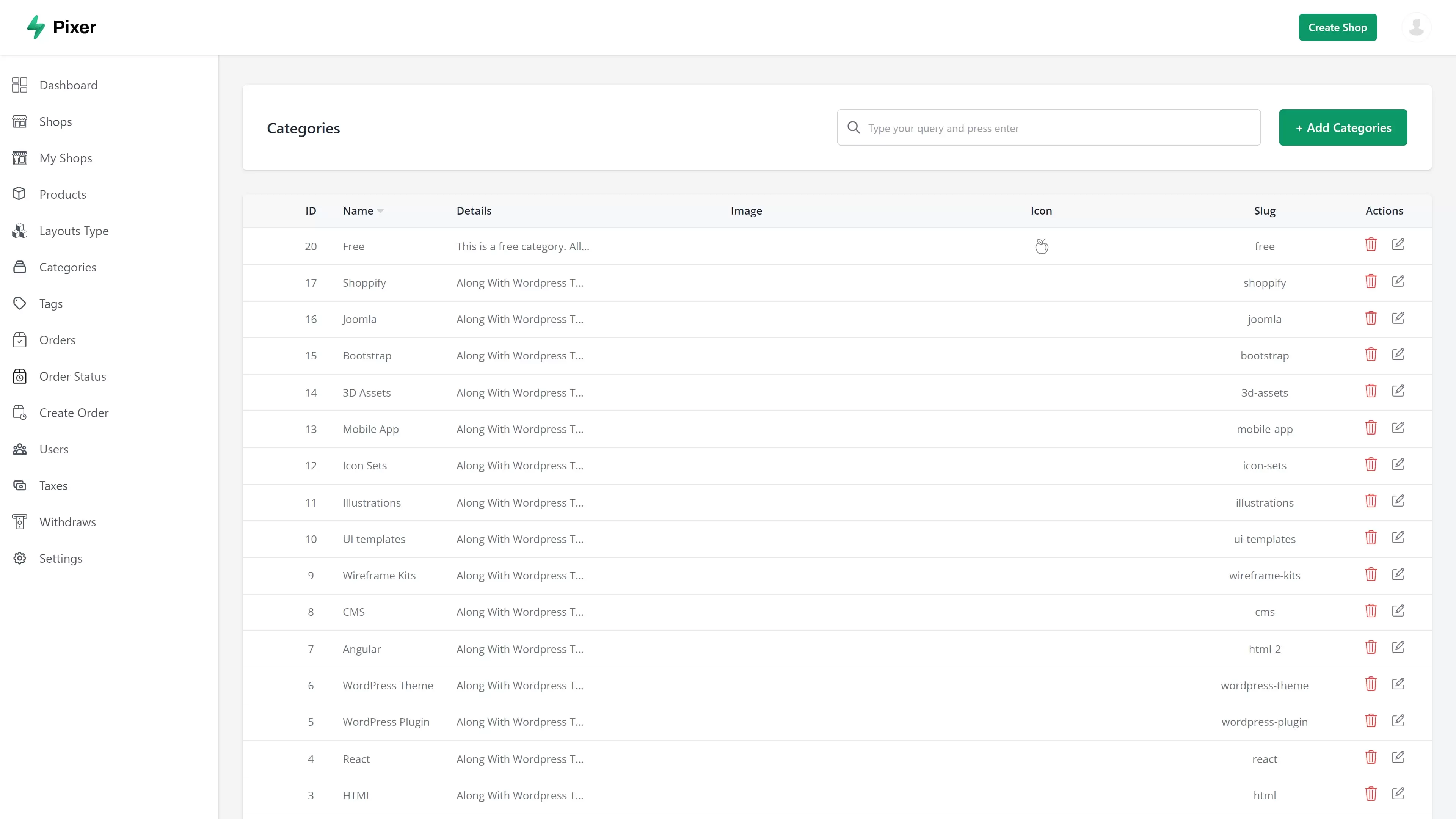
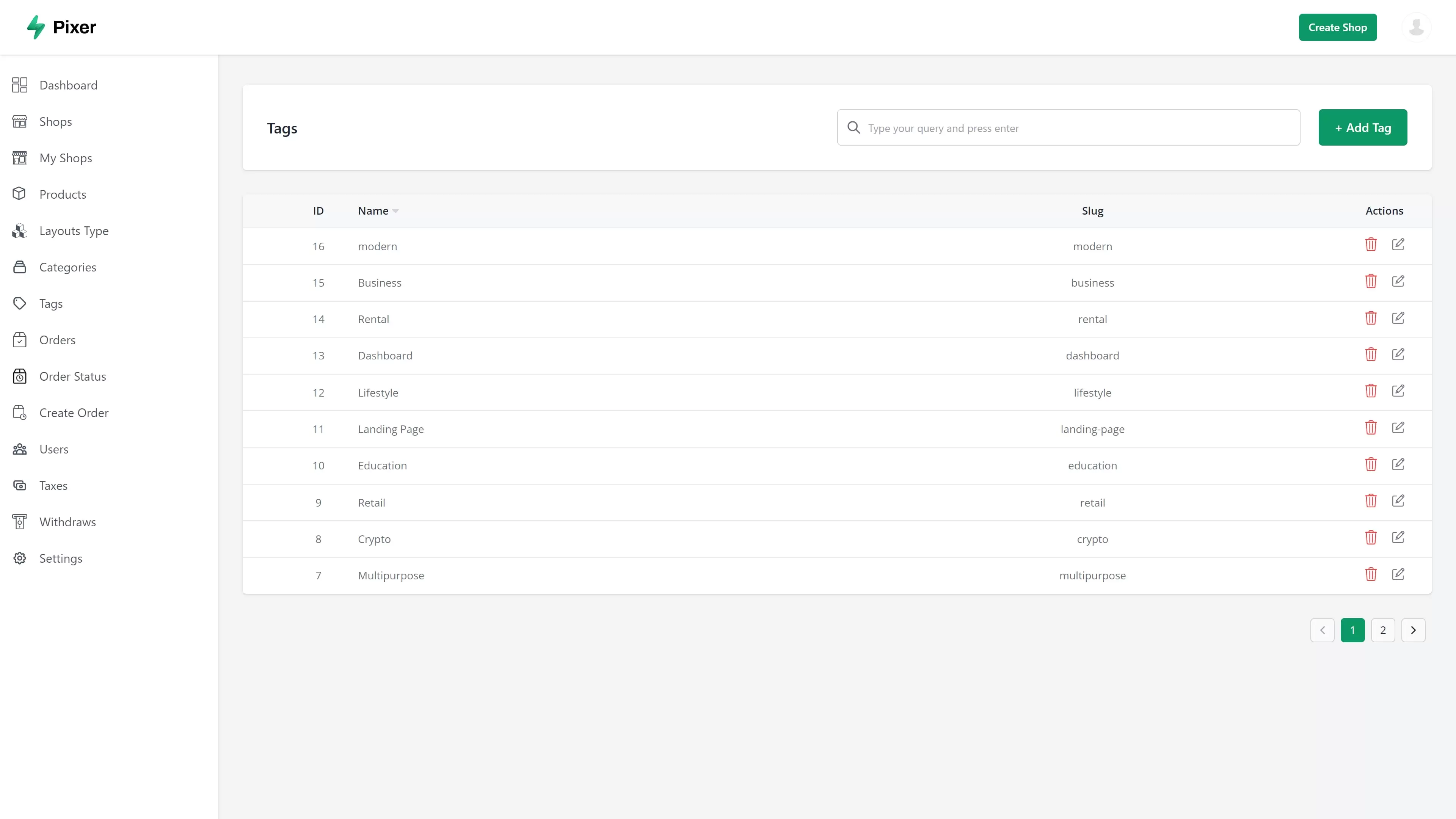
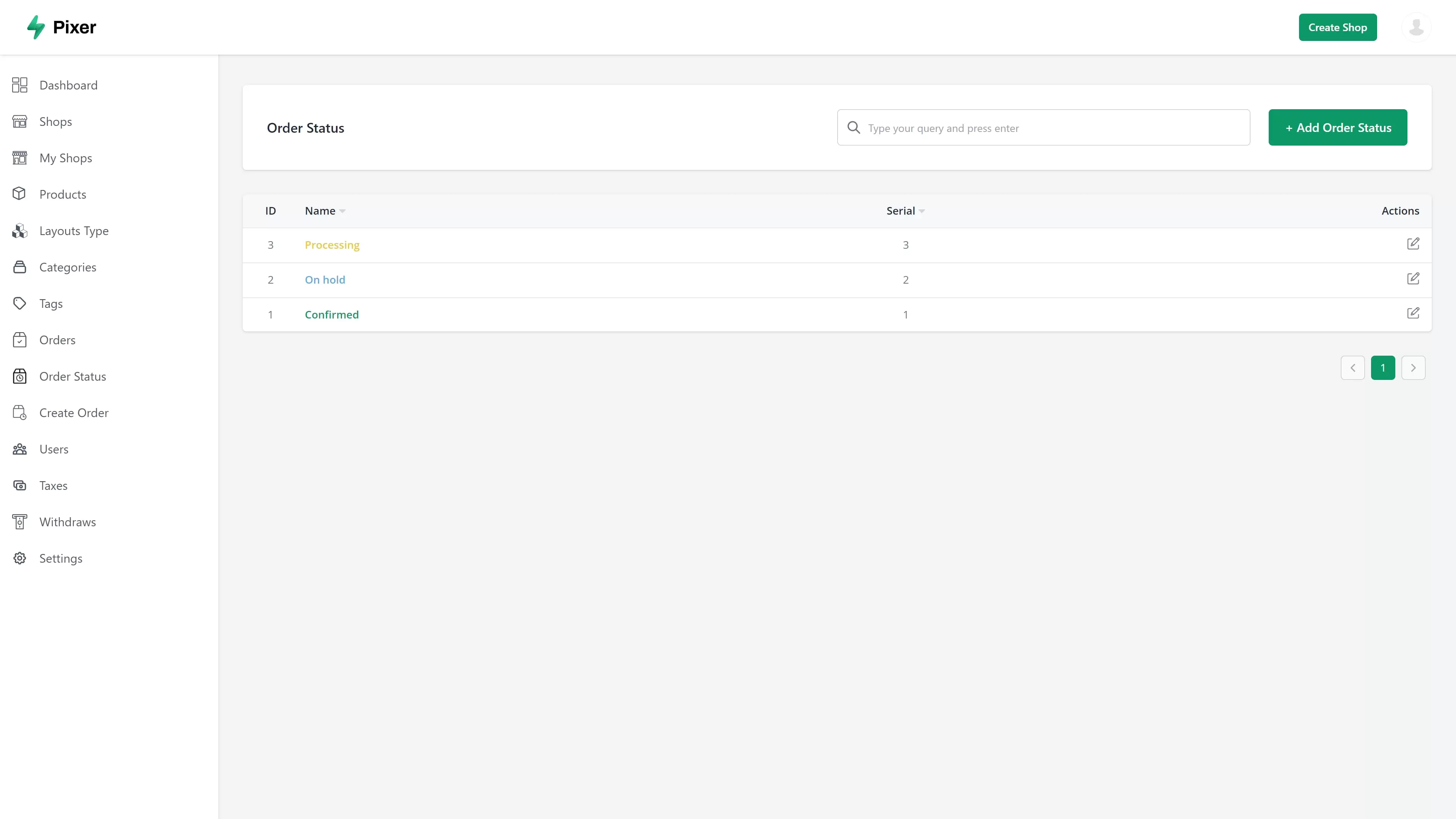
Функции администратора.
- Приборная панель аналитики
- Управление продуктом
- Управление категорией
- Управление типом продукта
- Управление заказом
- Управление статусом заказа
- Управление клиентами
- Управление налогами
- Настройки магазина
- Создан с помощью React, Next и Tailwind

Journal