Меню сайта
Последние комментарии
Headinger (1.1.4) [Nulled] - Customizable Headings for Elementor




Headinger - настраиваемые заголовки для Elementor
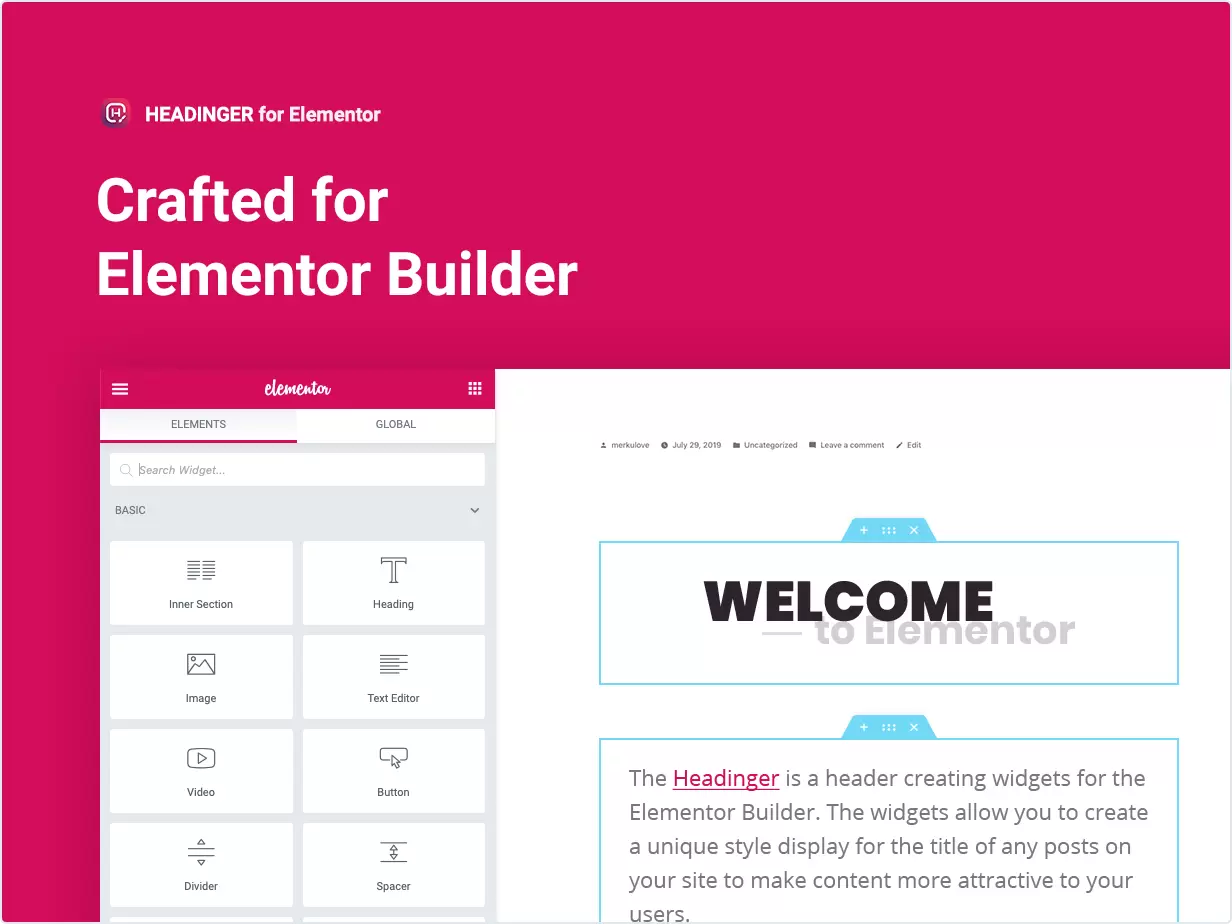
Headinger — это создающий виджет для Elementor Builder. Виджет позволяет вам создавать уникальный стиль отображения для заголовков любых сообщений на вашем сайте, чтобы сделать контент более привлекательным для ваших пользователей.
Создание шапки в собственном стиле полезно для разных типов сайтов и тем, чтобы сделать ваш контент более понятным и подчеркнуть конкретную информацию. Его можно легко адаптировать к стилю вашего веб-сайта, будь то блог, глоссарий, портфолио, корпоративный веб-сайт, проект электронной коммерции, креативное агентство, объявление о недвижимости, личное резюме, ресторан, розничная компания или журнал.
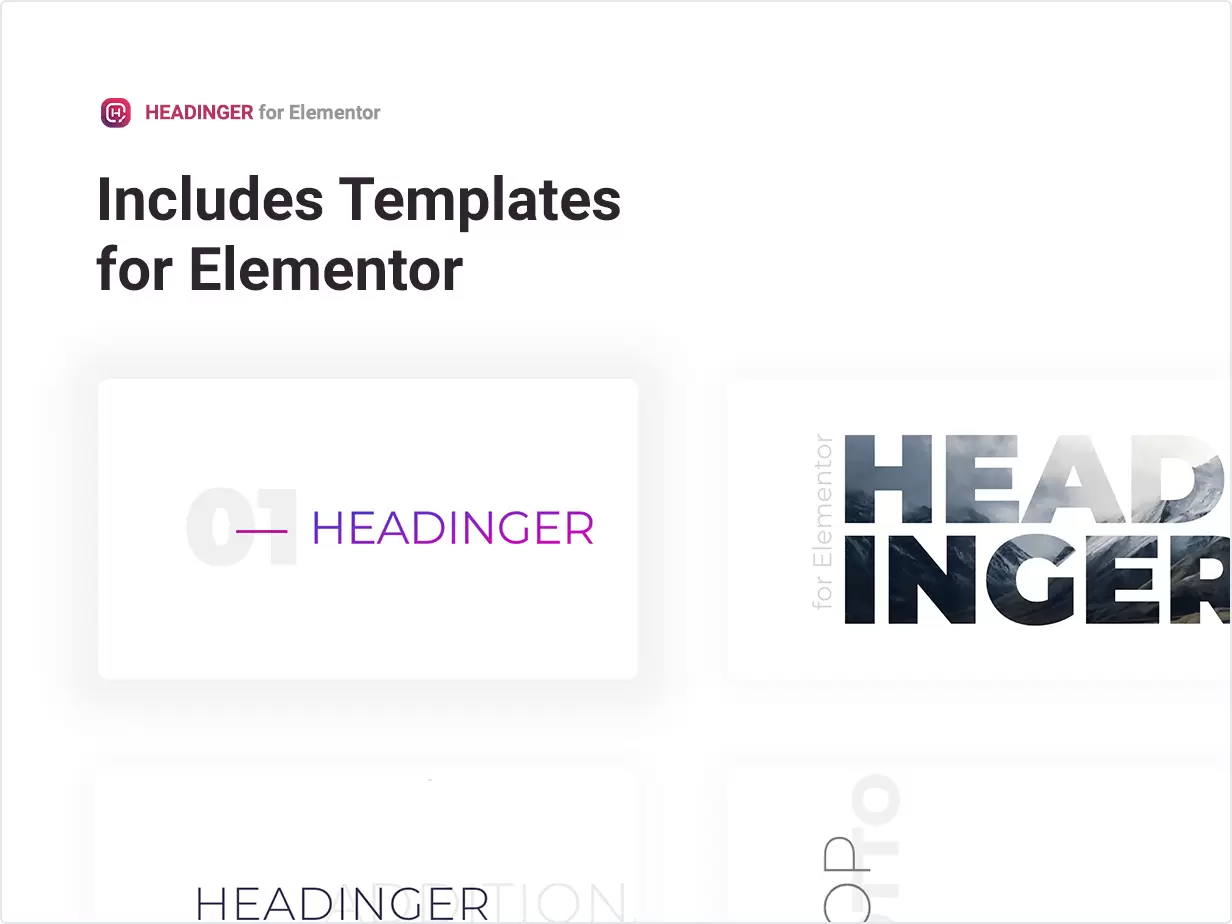
Чтобы лучше понять возможности виджета, мы включили в комплект 5 шаблонов. Это лишь некоторые примеры, которые могут вдохновить вас на создание своего стиля. Он обеспечивает быстрый старт в несколько кликов.
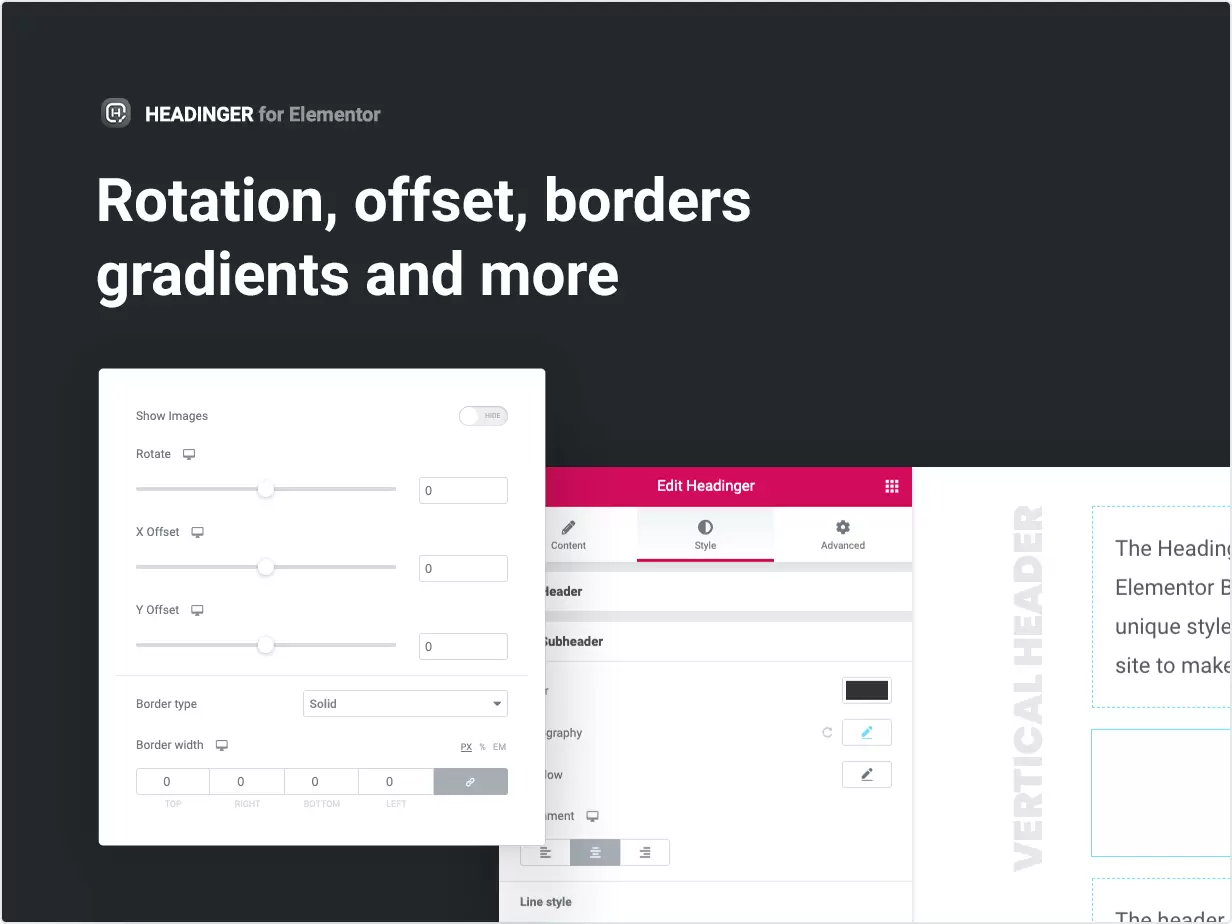
Заголовок имеет очень гибкие настройки. Вы можете изменить цвета, шрифты, фон, градиент, отступы и поля для каждого элемента. Все это настраивается прямо из интерфейса Elementor и не требует дополнительных знаний кода.
Headinger для Elementor исключительно совместим со всеми современными браузерами. Неважно, пользователи какого браузера просматривают ваш сайт: Chrome, Firefox, Opera, Safari или Edge. Все будет отлично выглядеть на всех устройствах и во всех браузерах.

Journal