Меню сайта
Odis (1.1) - PWA Mobile App (Progressive Web App)





















Odis - мобильное приложение PWA (прогрессивное веб-приложение)
Odis: многоцелевой шаблон мобильного приложения PWA — это мобильное приложение премиум-класса с пользовательским интерфейсом. Это прогрессивное веб-приложение (PWA). Он разработан с использованием Materiliaze Framework. Это современный адаптивный интерфейс, основанный на Material Design. Он специально разработан, чтобы придать вашему мобильному приложению уникальный и элегантный вид. Его легко настроить и закодировать в удобной для разработчиков манере.
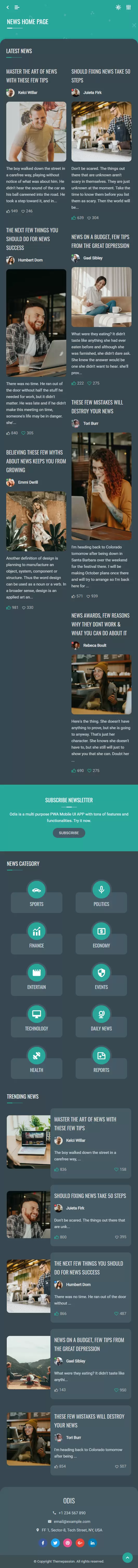
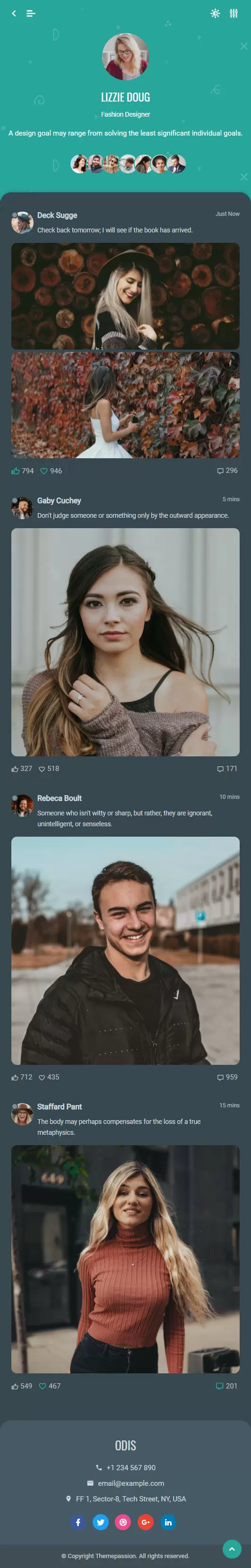
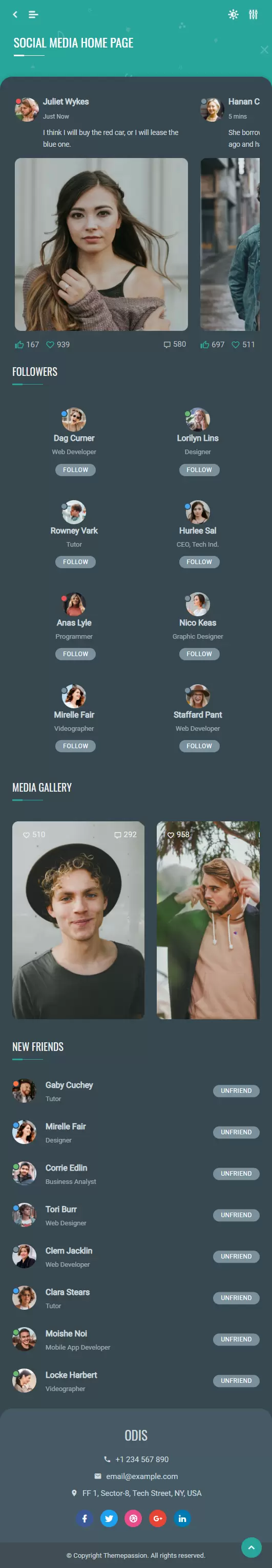
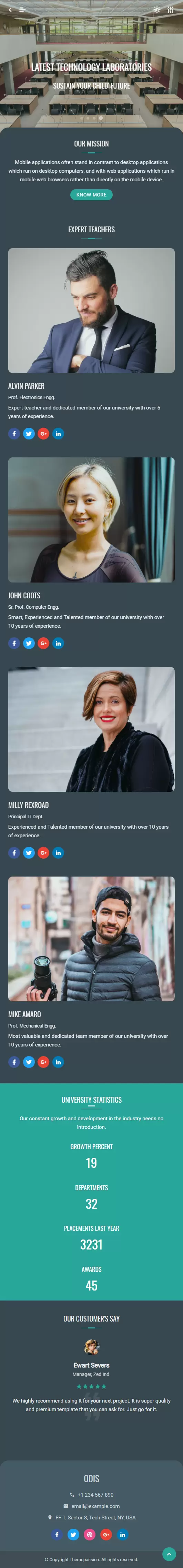
Он имеет прочную интеграцию многократно используемых компонентов пользовательского интерфейса и новейших популярных плагинов. Этот шаблон можно использовать для различных типов проектных приложений. Он поставляется с готовыми 13 различными мобильными приложениями. Встроены следующие приложения: приложение для социальных сетей, приложение для электронной торговли, приложение для блога, приложение для портфолио, приложение для университета, приложение для онлайн-курсов, приложение для оплаты и кошелька, приложение для новостей, приложение для событий, приложение для чата и обмена сообщениями, приложение для почтового ящика, приложение для контактов и приложение общего назначения. . Из этого мобильного приложения можно создавать различные нишевые проекты веб-приложений. Это делает это приложение полным универсальным решением для всех ваших потребностей.
Universal Import/Export Pro