Меню сайта
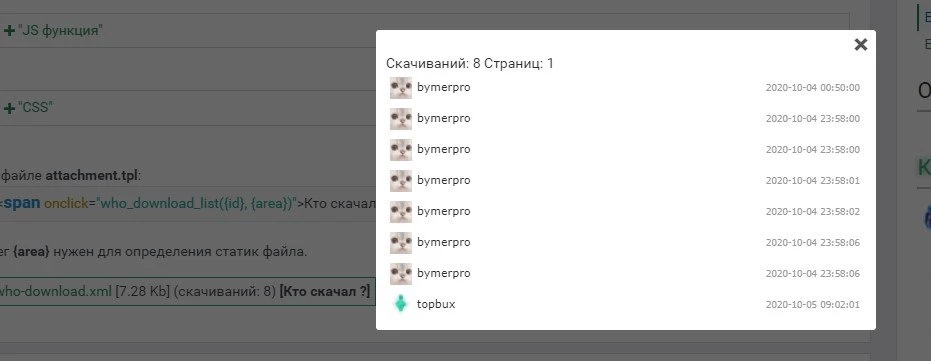
Кто скачал файл ? (1.0) - Лог скачивающих файлы в модальном окне для DLE

Кто скачал, плагин показывает логи пользователей в модальном окне скачавших файлы, такое решение можно увидеть на форумах, чтобы знать сколько и кто уже смог получить файлы. Палгин DLE "Кто скачал", показывает лог скачивающих файлы в модальном окне, интересное решение познакомит вас с новыми возможностями платформы DataLife Engine для создания сайта, функция поможет площадкам узнать и показать пользователям, кто часто скачивает разные файлы, добавит удобство и информативность, выведет оценку.
Плагин "Кто скачал" для логирования скачивающих файлы, сохранит информацию об пользователе и госте с указанием времени, когда был скачен архив, сколько и кем. Использовать данный наворот вы можете для файлов в новостях и статических страниц.
Установка:
- Скачать и установить плагин через систему управления плагинами
- Выполнить правки в файлах
- Создать файл для добавления кода скрипта с расширением JS, к примеру
who-download.jsдобавьте файл в папку /js/
Обязательно подключите его в вашем шаблоне в файле main.tpl следующей вставкой:
<script src="{THEME}/js/who-download.js"></script>
Добавьте в этот файл, следующий код и сохраните:
function who_download_list(id, area) {
ShowLoading();
$.post( dle_root + 'engine/ajax/controller.php?mod=who_download', {id: id, static_area: area}, function(data){
HideLoading();
if( data == 'null' ) {
//Уведомление когда логи нету
} else {
$.magnificPopup.open({
items: {
src: '<div class="who-download clrfix">'+data+'</div>'
},
type: 'inline',
mainClass: 'mfp-fade',
removalDelay: 0,
overflowY: 'hide',
closeOnBgClick: true,
callbacks: {
open: function() {
new LazyLoad({
elements_selector: "#download-list img[data-src]",
threshold: 0,
load_delay: 250
});
},
afterClose: function() {},
beforeClose: function() {}
}
});
}
});
return false;
}
Добавьте в файл стилей вашего шаблона CSS
/** Who rated module **/
.who-download {
width: 500px;
margin: 0 auto;
position: relative;
background: #fff;
padding: 25px 10px 10px;
border-radius: 3px;
}
#who-download li {
font: normal 11px/22px Verdana;
cursor: pointer;
border-radius: 2px;
position: relative;
}
#download-list li { padding: 4px; }
#who-download ul li:hover {
color: #000;
background-color: #f5f5f8;
}
#who-download li a {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
width: 75%;
}
#who-download li .download-date {
position: absolute;
right: 6px;
top: 4px;
font: normal 10px/22px Tahoma;
color: #999;
}
#who-download li img {
display: inline-block;
vertical-align: middle;
height: 22px;
width: 22px;
border-radius: 1px;
margin-right: 5px;
}
#download-list-nav {width: 100px;margin: 0 auto;}
#download-list-nav li {font-size: 20px;font-weight: 700;cursor: pointer;}
#download-list-nav li.disabled {color:#AAA;}
#download-list-nav li:nth-child(1) {float:left}
#download-list-nav li:nth-child(2) {float:right;}
/** Who rated END **/
В файле attachment.tpl:
<span onclick="who_download_list({id}, {area})">Кто скачал ?</span>Тег {area} нужен для определения статик файла.
Universal Import/Export Pro