Меню сайта
Последние комментарии
Как синхронно тестировать сайт на нескольких браузерах и устройствах

При создании адаптивного веб-сайта нам необходимо протестировать его на нескольких размерах экрана, чтобы убедиться, что макет сайта правильно отображается на этих размерах экрана. Мы можем использовать эмулятор размера экрана и устройства в Chrome, что очень удобно. Однако ничто не сравнится с тестированием веб-сайта на реальном устройстве, поскольку оно обеспечивает среду, максимально приближенную к нашим пользователям.
Тестирование на нескольких устройствах также представляет проблему, хотя. Скажем, у нас есть три устройства для тестирования сайта, и нам может потребоваться постоянно обновлять каждый браузер на каждом из этих устройств каждый раз, когда мы только что внесли изменение, которое, как вы можете себе представить, является громоздким.
Идея синхронизированного тестирования возникла, чтобы разрешить эту ситуацию и сделать рабочий процесс более упорядоченным. Для этого есть плагин Grunt под названием BrowserSync, и мы покажем вам, как развернуть его в своем проекте, в этом посте.
BrowserSync имеет открытый исходный код и активно развивается. Вы можете использовать его в Windows, OS X и Linux. Ghostlab, с другой стороны, доступен только в OS X и Windows. BrowserSync бесплатен, что помогает, если у вас мало или совсем нет бюджета для работы.
Без дальнейших церемоний, давайте посмотрим, как работает BrowserSync.
Установка
Для начала мы будем использовать Grunt. Нам нужно убедиться, что установлен grunt-cli, а также плагин Grunt BrowserSync. Этот плагин синхронизирует ряд взаимодействий, которые происходят на веб-сайте, включая прокрутку страницы, заполнение полей формы и нажатие на ссылки.
Все эти действия будут отражены в других браузерах и устройствах по мере их возникновения. Введите следующую команду, чтобы установить BrowserSync в вашем рабочем каталоге:
Конфигурация
После установки, загрузите BrowserSync в Gruntfile.js следующим образом:
Эта конфигурация будет отслеживать style.css, а также index.html и автоматически обновлять браузер при обнаружении изменений в этих файлах. Мы также разрешаем ghostMode синхронизировать взаимодействия на веб-сайте, такие как прокрутка и нажатие.
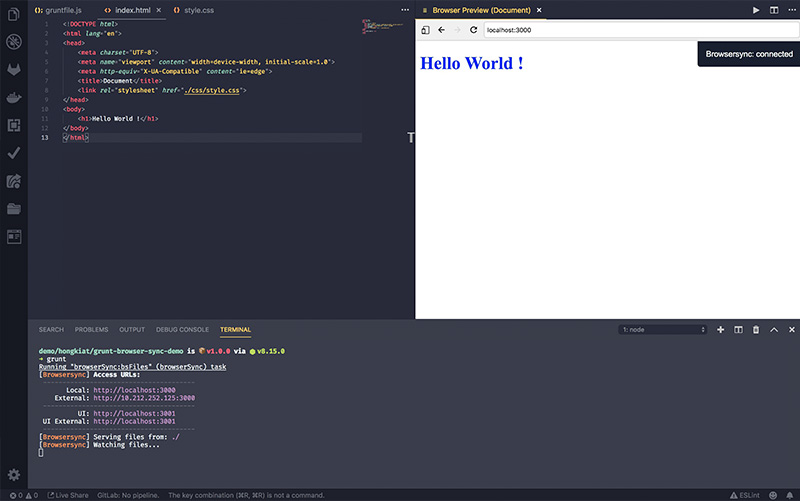
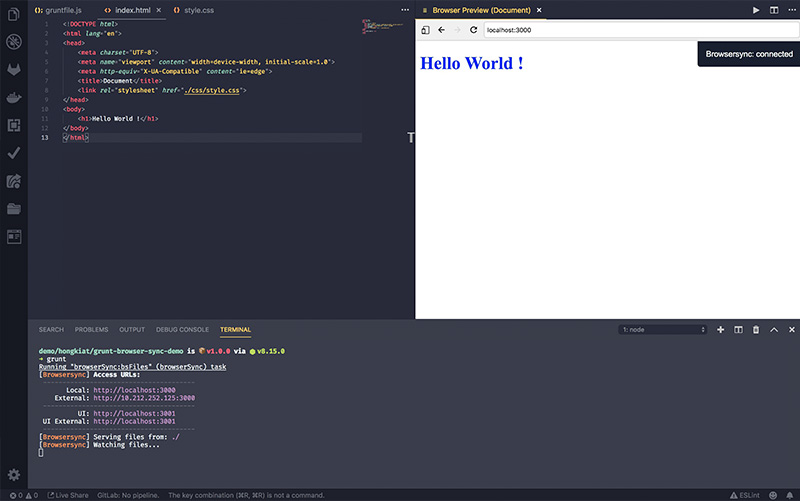
Все готово. Теперь мы запускаем grunt для запуска задачи browserSync, которую мы уже установили в конфигурации.
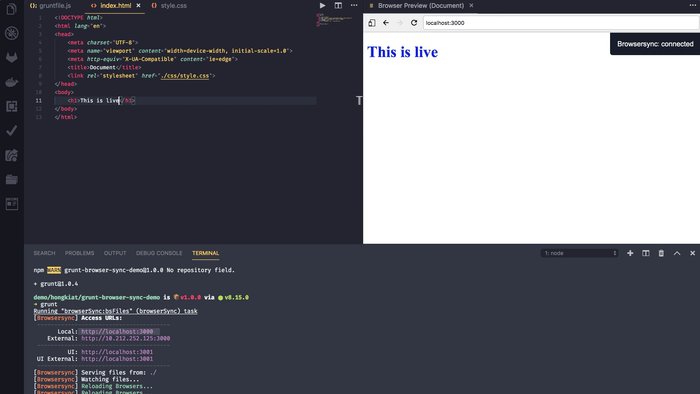
В отличие от старой версии, новый BrowserSync теперь настроит все для использования, включая статический сервер, и предоставит URL-адреса, по которым он живет, для перезагрузки нашего сайта.

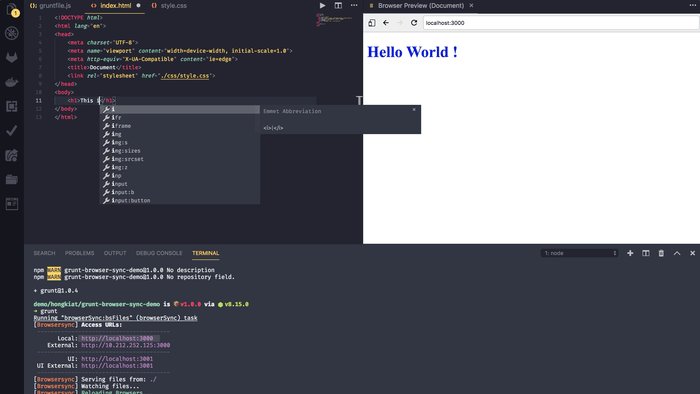
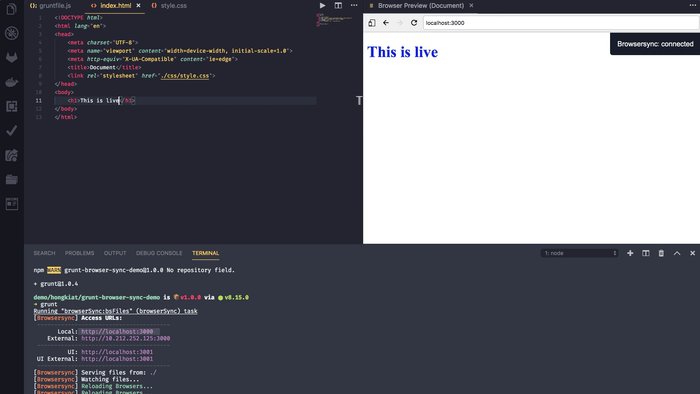
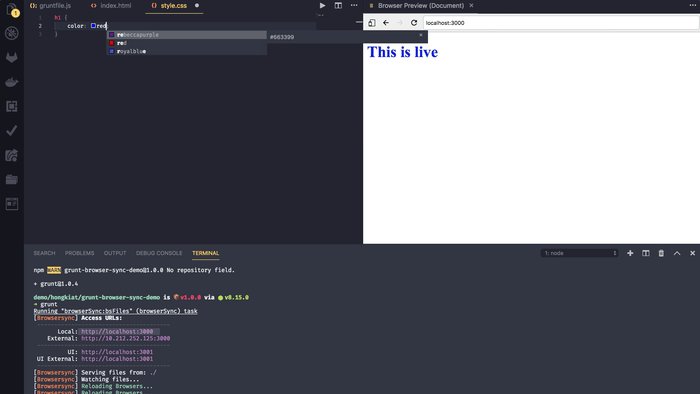
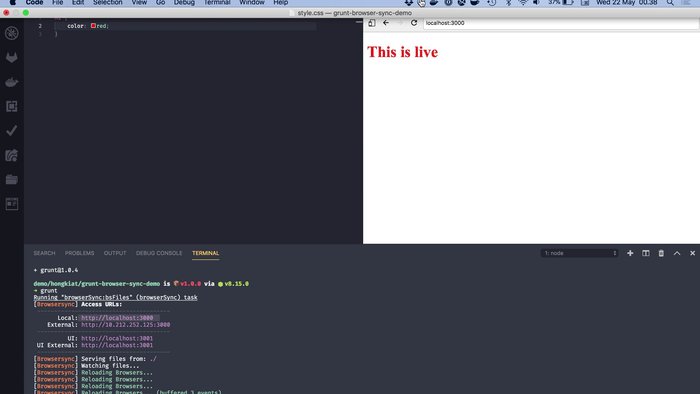
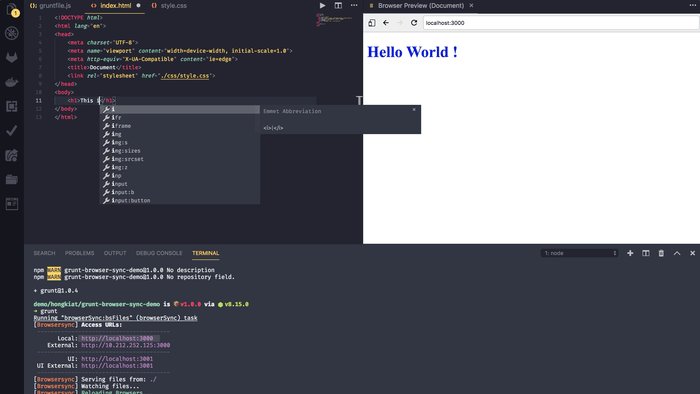
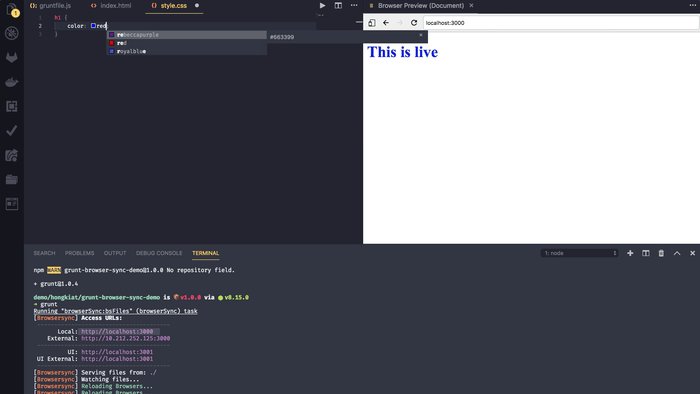
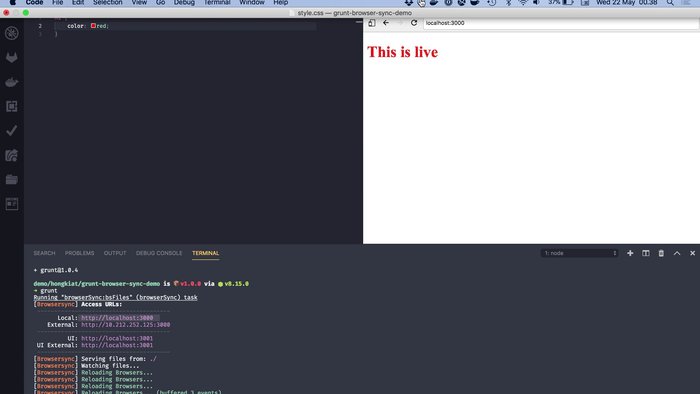
На следующем анимированном GIF-изображении видно, что все обновления, изменения и взаимодействия синхронизируются в реальном времени в браузере, как и изменения index.html и style.css.

Тестирование на нескольких устройствах также представляет проблему, хотя. Скажем, у нас есть три устройства для тестирования сайта, и нам может потребоваться постоянно обновлять каждый браузер на каждом из этих устройств каждый раз, когда мы только что внесли изменение, которое, как вы можете себе представить, является громоздким.
Идея синхронизированного тестирования возникла, чтобы разрешить эту ситуацию и сделать рабочий процесс более упорядоченным. Для этого есть плагин Grunt под названием BrowserSync, и мы покажем вам, как развернуть его в своем проекте, в этом посте.
BrowserSync имеет открытый исходный код и активно развивается. Вы можете использовать его в Windows, OS X и Linux. Ghostlab, с другой стороны, доступен только в OS X и Windows. BrowserSync бесплатен, что помогает, если у вас мало или совсем нет бюджета для работы.
Без дальнейших церемоний, давайте посмотрим, как работает BrowserSync.
Установка
Для начала мы будем использовать Grunt. Нам нужно убедиться, что установлен grunt-cli, а также плагин Grunt BrowserSync. Этот плагин синхронизирует ряд взаимодействий, которые происходят на веб-сайте, включая прокрутку страницы, заполнение полей формы и нажатие на ссылки.
Все эти действия будут отражены в других браузерах и устройствах по мере их возникновения. Введите следующую команду, чтобы установить BrowserSync в вашем рабочем каталоге:
npm install grunt --save-dev
npm install grunt-browser-sync --save-devКонфигурация
После установки, загрузите BrowserSync в Gruntfile.js следующим образом:
module.exports = function (grunt) {
grunt.initConfig({
browserSync: {
bsFiles: {
src : [ 'index.html', './css/*.css' ]
},
ghostMode: {
clicks: true,
forms: true,
scroll: true
},
options: {
server: {
baseDir: "./"
}
}
}
});
// load npm tasks
grunt.loadNpmTasks( 'grunt-browser-sync' );
// define default task
grunt.registerTask( 'default', ['browserSync'] );
}Эта конфигурация будет отслеживать style.css, а также index.html и автоматически обновлять браузер при обнаружении изменений в этих файлах. Мы также разрешаем ghostMode синхронизировать взаимодействия на веб-сайте, такие как прокрутка и нажатие.
Все готово. Теперь мы запускаем grunt для запуска задачи browserSync, которую мы уже установили в конфигурации.
gruntВ отличие от старой версии, новый BrowserSync теперь настроит все для использования, включая статический сервер, и предоставит URL-адреса, по которым он живет, для перезагрузки нашего сайта.

На следующем анимированном GIF-изображении видно, что все обновления, изменения и взаимодействия синхронизируются в реальном времени в браузере, как и изменения index.html и style.css.

Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.35.0 Pro + RUS) [Nulled]
Просмотров: (20 219 + 25)
WoodMart (8.3.9) [Nulled]
Просмотров: (10 526 + 13)
SP Page Builder Pro (6.2.3 FIX + Templates)
Просмотров: (10 095 + 11)
Pomana (1.9.6) [Nulled]
Просмотров: (161 + 9)
ZooLanders Essentials for Yootheme Pro WP (2.4.7) [Nulled]
Просмотров: (155 + 9)
Lockhive
Просмотров: (96 + 9)
MagicAI (10.2.0 + Activation + Extensions & Themes) [Nulled]
Просмотров: (2 444 + 8)
Visen
Просмотров: (8 + 8)
SMM Matrix (4.4) [Nulled]
Просмотров: (436 + 7)
Tasty Recipes (3.16.9) [Nulled]
Просмотров: (1 437 + 6)
Finounce (1.1)
Просмотров: (267 + 6)
Listener (1.0.0) [Nulled]
Просмотров: (47 + 6)
Multi Salon, Individual Appointments Booking System (6.0)
Просмотров: (43 + 6)
AwoCoupon Pro (4.0.1.4) [Nulled]
Просмотров: (19 + 6)
Journal (3.2.8.1) [Nulled]
Просмотров: (9 479 + 5)
Active eCommerce CMS (10.4.0 + Addons Pack) [Nulled]
Просмотров: (4 820 + 5)
Advanced Custom Fields Pro (6.7.0.2 + Addons) [Nulled]
Просмотров: (4 736 + 5)
MailWizz (2.7.5) [Nulled]
Просмотров: (4 430 + 5)
WP All Export Pro (1.9.15) [Nulled]
Просмотров: (2 189 + 5)
WooCommerce PDF Invoices & Packing Slips (1.6.2) [Nulled]
Просмотров: (196 + 5)
Cosmika