Меню сайта
Последние комментарии
Настройка WordPress тем: Название сайта, Логотип, Фавикон и Меню

Сразу после того, как вы закончите установку WordPress на свой хостинг и определите тему, которая идеально соответствует вашим потребностям - пришло время начать настраивать ее. Полагаю, теперь вы сидите и смотрите на демо-контент главной страницы выбранного шаблона и не знаете, что дальше. Это нормально, нет причин для паники. Вот почему я решил дать вам некоторые четкие инструкции о ваших дальнейших действиях. WordPress был создан, чтобы сделать вашу жизнь проще, поэтому следующие шаги проще, чем вы думаете. Теперь я покажу вам, как изменить название вашего сайта, добавить логотип, значок и установить меню. Итак, если вы готовы - давайте начнем.
Название сайта
Обычно, когда вы создаете сайт WordPress, ему присваивается имя по умолчанию, например «Мой сайт» или «Новый сайт». Когда вы устанавливаете и активируете загруженную тему - она, вероятно, меняет имя WordPress по умолчанию на имя темы. Название вашего сайта отображается в верхнем левом углу. А на сайте он будет размещен в соответствии с настройками дизайна. Очевидно, что имя по умолчанию не соответствует вашим потребностям, поэтому вы должны изменить его.
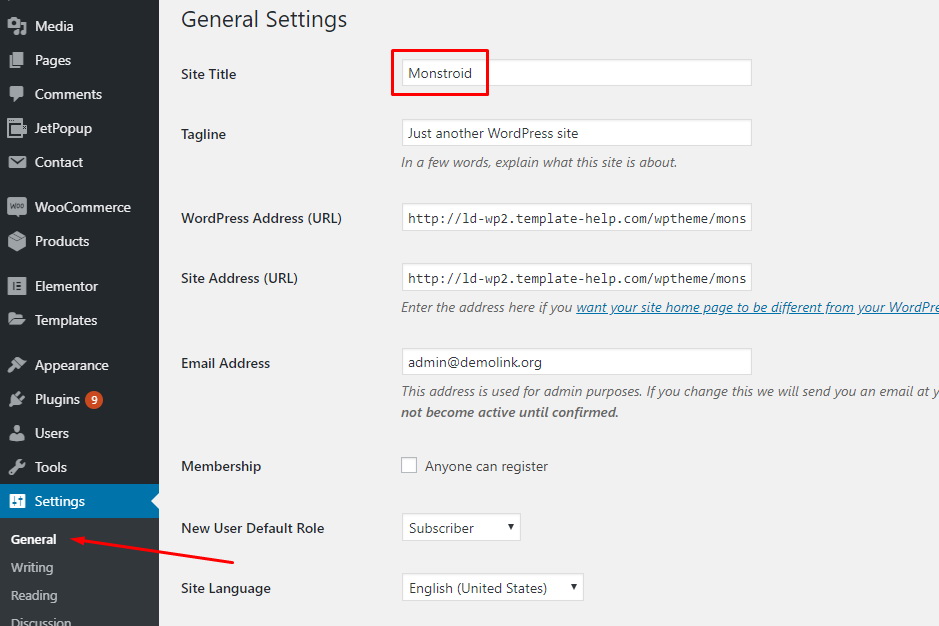
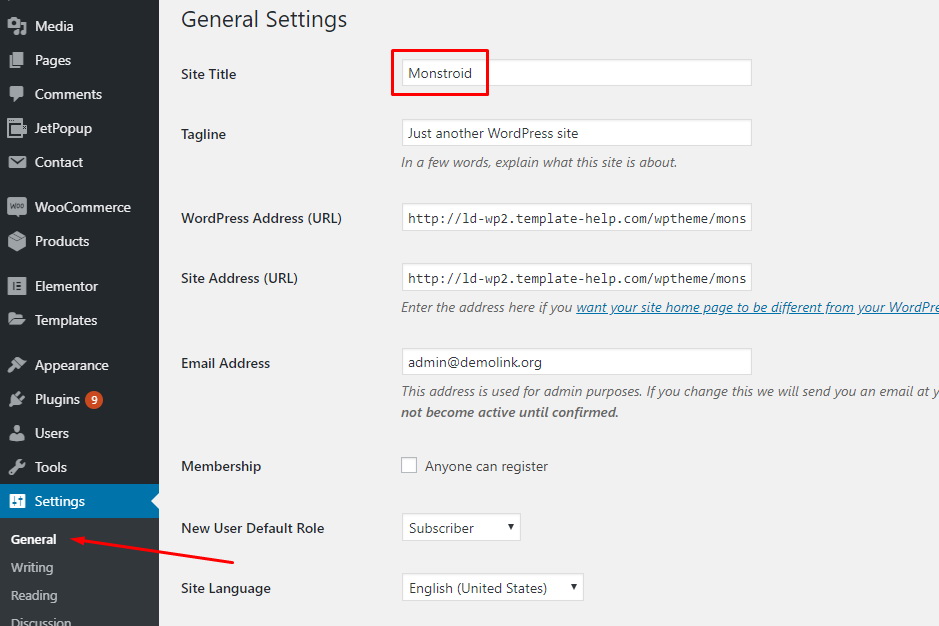
Откройте панель управления WordPress и перейдите в «Настройки» > «Основные». Первые две строки на этой странице - «Заголовок сайта» и «Слоган». На самом деле, слоган не является действительно необходимым. Это место, где можно поставить лозунг, если он у вас есть, если нет - просто оставьте его пустым. Кстати, вы также можете изменить настройки времени в этом окне - просто немного прокрутите его вниз и выберите Часовой пояс, Формат даты и Формат времени.

Логотип
Логотип - это изображение, на котором изображен ваш бренд, например, буква «М» McDonald's или маленькая иконка Instagram в форме полароида. Это помогает клиентам идентифицировать ваш бренд среди других, и это намного быстрее, чем чтение названия. Итак, при создании блога было бы неплохо создать логотип и поместить его в заголовок. Создание логотипа просто, даже если у вас нет дружелюбного дизайнера, который сделает это за вас. Есть много бесплатных онлайн приложений для создания логотипов, которые помогут вам. Например, Hatchful или FreeLogoDesign. Вы просто выбираете категорию, стиль и вводите название своего блога - и приложение автоматически генерирует несколько вариантов для вас.
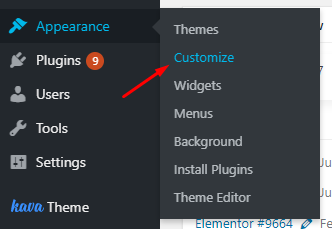
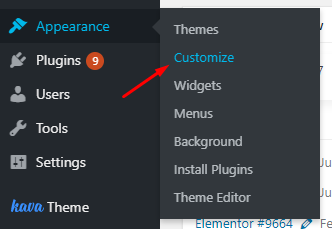
Когда у вас есть логотип, который подходит вам, пришло время добавить его на свой сайт. Откройте панель инструментов и выберите «Внешний вид» > «Настройка».

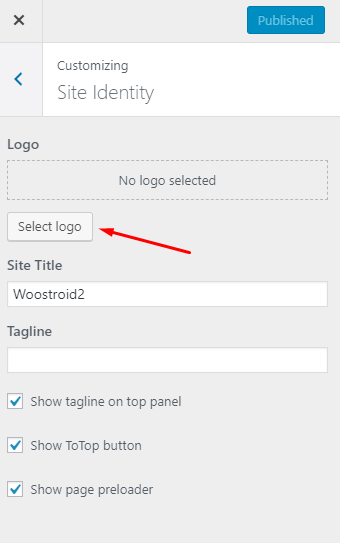
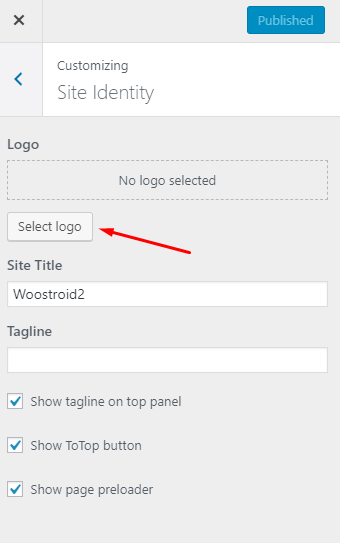
WordPress откроет большое меню настроек. В меню слева выберите «Идентификация сайта» (Site Identity). Первая строка на этой вкладке будет «Логотип», и вам просто нужно нажать кнопку «Выбрать логотип», выбрать загруженное изображение, и оно будет установлено в качестве логотипа вашего сайта. Просто, да?

Фавикон
Когда вы открываете сайт в браузере, на его вкладке обычно есть заголовок сайта и крошечная картинка с левой стороны. Эта картинка - favicon (она же «любимая иконка») и часто похожа на логотип. Favicon работает как логотип - он помогает пользователю определить конкретную вкладку веб-сайта. Это очень полезно, когда у пользователя открыты десятки вкладок.
Создать иконку очень легко даже своими руками. Вы можете взять свой логотип и преобразовать его в файл .ico, который подходит для значка. Или сделайте любую другую фотографию для этого. Нет проблем с поиском генератора favicon в сети, и в основном все они бесплатны. Например, favicon.io может помочь вам создать значок из текста, эмодзи или PNG-изображения. А в Faviconer вы также можете нарисовать его в простом приложении для рисования.
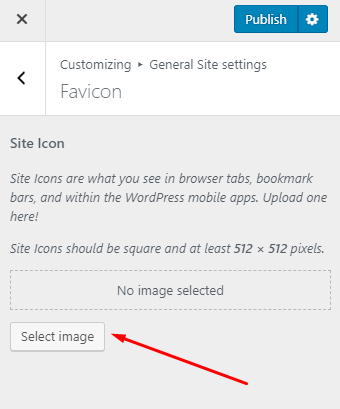
Когда файл .ico уже находится на вашем компьютере - перейдите на панель инструментов сайта. В WordPress 5.0 настройки избранного помещались в «Общие настройки сайта» окна настройки. С панели управления необходимо перейти к «Внешний вид»> «Настройка»> «Общие настройки сайта»> «Favicon». Нажмите кнопку «Выбрать изображение», найдите файл .ico и вуаля - у вас есть значок. Если ваша тема устанавливает значок по умолчанию - вы можете изменить его, нажав кнопку «Изменить изображение».

Меню
Скорее всего, ваш шаблон блога WordPress уже имеет меню по умолчанию. Это строка заголовков страниц, которую вы видите в заголовке главной страницы вашего сайта. Однако, несмотря на то, что этого меню может быть достаточно для вашего блога, возможно, вы захотите добавить туда несколько страниц. WordPress 5.0 позволяет вам не только создавать любое количество различных меню, которые вы хотели бы, но также использовать разные меню в разных частях сайта.
Все меню управляются и настраиваются на специальной вкладке. Перейдите в Внешний вид > Меню, и вы увидите меню по умолчанию вашей текущей темы. Здесь вы можете создавать, редактировать и удалять меню, а также размещать их в разных частях сайта на вкладке «Управление местоположениями». Давайте продолжим и создадим новое меню.
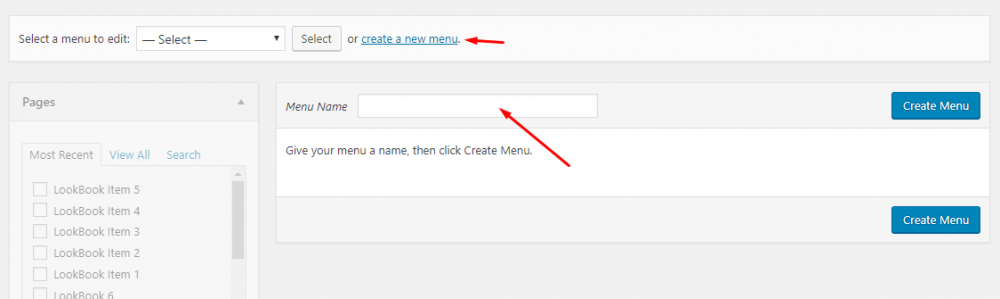
Нажмите ссылку «Создать новое меню» в верхней части вкладки. Вы увидите пустую форму, и первое, что вам нужно будет сделать, это набрать название нового меню. Для этого нажмите кнопку «Создать меню».
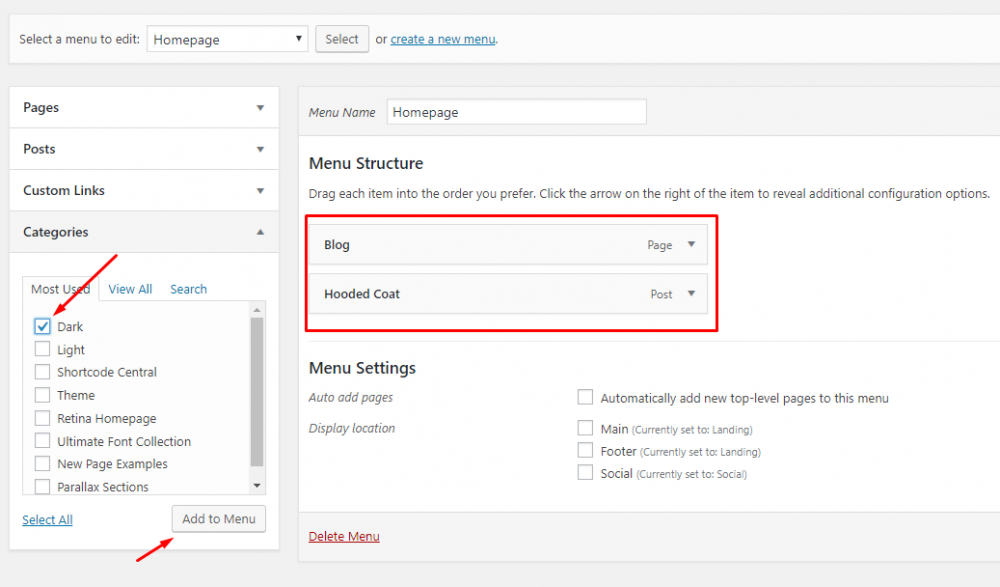
В левой части страницы есть список пунктов, которые вы можете добавить во вновь созданное меню. Он может состоять из страниц, сообщений, пользовательских ссылок и категорий. Чтобы добавить элемент, выберите его в списке и нажмите кнопку «Добавить в меню».
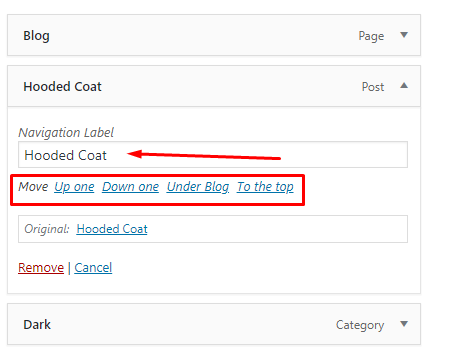
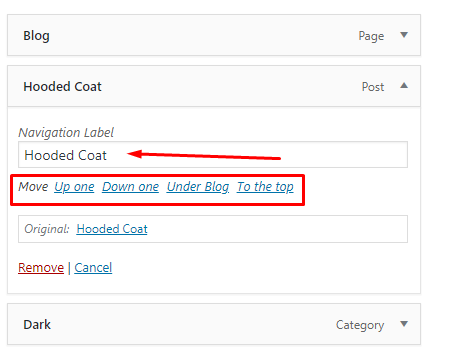
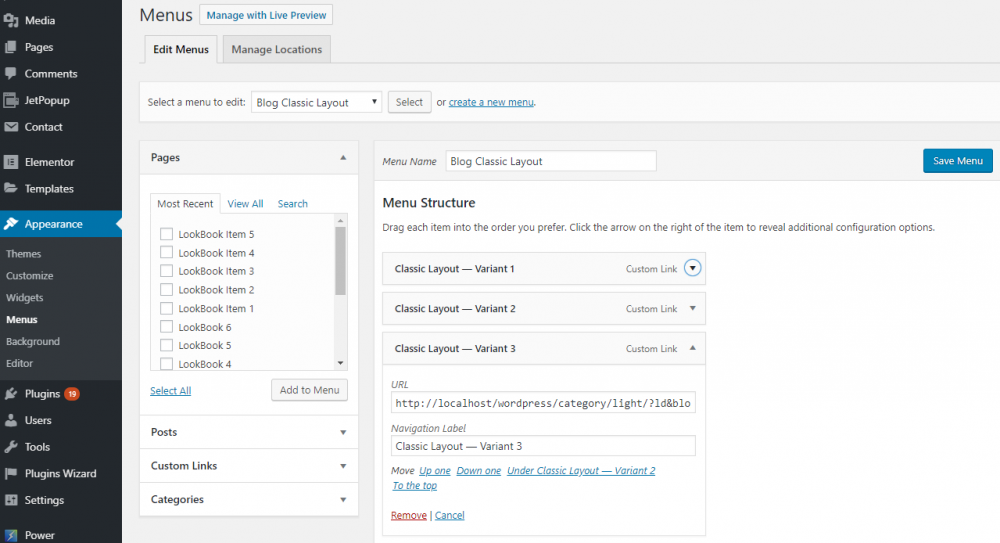
Вы можете изменить ярлык каждого элемента, нажав на него. Откроется раскрывающееся окно редактирования, и вы сможете ввести название, которое хотите увидеть. Вы можете перемещать каждый элемент, просто перетаскивая его указателем или кнопками перемещения («Вверх», «Вниз» и т. д.).

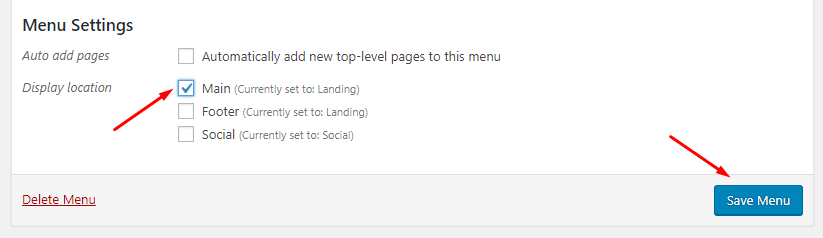
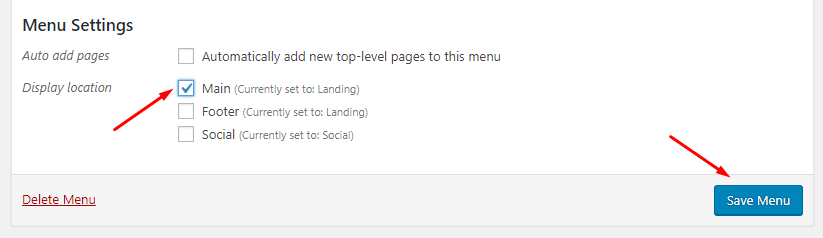
Когда меню закончено, вы должны выбрать местоположение этого меню и нажать кнопку «Сохранить меню». Это сделано - вы создали простое линейное меню. Он будет отображаться на той части сайта, которую вы выбрали для него.

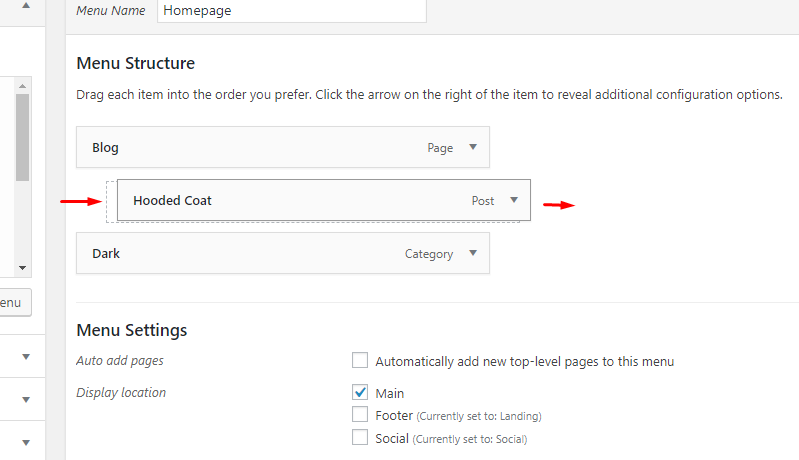
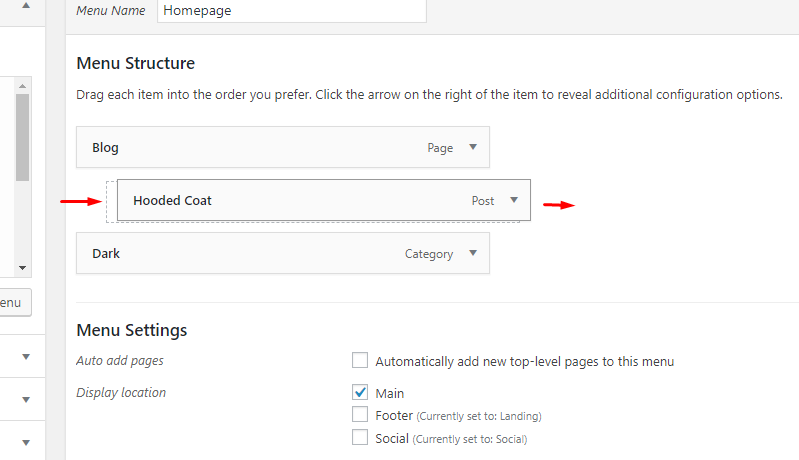
Здесь вы также можете создать несколько подменю - элемент раскрывающегося меню, который открывается после нажатия одной из кнопок меню. Вам просто нужно переместить элемент вправо. Тогда он станет подпунктом для того, что над ним.

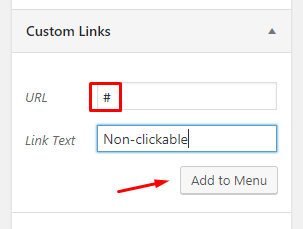
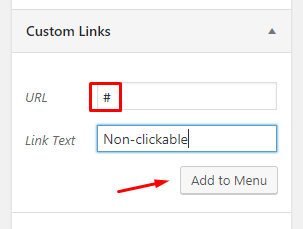
Если вам нужен не щелкающий пункт меню, который будет открывать только подменю - вы должны использовать пользовательскую ссылку. Введите хеш-метку вместо ссылки и введите заголовок. Когда вы добавите его в меню, на него нельзя будет нажать (это не приведет пользователя на другую страницу). Когда вы добавите некоторые подпункты - он покажет только их.

Завершение
Я полагаю, что опытные пользователи WordPress считают ответы на вопросы, которые я дал вам в этой статье, очевидными. Однако не каждый может справиться с ведением блога без посторонней помощи. Я надеюсь, что этот текст поможет вам в настройке темы и будет полезен. Я надеюсь, что если это действительно поможет вам - вы напишите об этом несколько слов в разделе комментариев ниже. Кроме того, я был бы рад услышать некоторые отзывы или мысли о настройке темы от вас. Удачи!
Название сайта
Обычно, когда вы создаете сайт WordPress, ему присваивается имя по умолчанию, например «Мой сайт» или «Новый сайт». Когда вы устанавливаете и активируете загруженную тему - она, вероятно, меняет имя WordPress по умолчанию на имя темы. Название вашего сайта отображается в верхнем левом углу. А на сайте он будет размещен в соответствии с настройками дизайна. Очевидно, что имя по умолчанию не соответствует вашим потребностям, поэтому вы должны изменить его.
Откройте панель управления WordPress и перейдите в «Настройки» > «Основные». Первые две строки на этой странице - «Заголовок сайта» и «Слоган». На самом деле, слоган не является действительно необходимым. Это место, где можно поставить лозунг, если он у вас есть, если нет - просто оставьте его пустым. Кстати, вы также можете изменить настройки времени в этом окне - просто немного прокрутите его вниз и выберите Часовой пояс, Формат даты и Формат времени.

Логотип
Логотип - это изображение, на котором изображен ваш бренд, например, буква «М» McDonald's или маленькая иконка Instagram в форме полароида. Это помогает клиентам идентифицировать ваш бренд среди других, и это намного быстрее, чем чтение названия. Итак, при создании блога было бы неплохо создать логотип и поместить его в заголовок. Создание логотипа просто, даже если у вас нет дружелюбного дизайнера, который сделает это за вас. Есть много бесплатных онлайн приложений для создания логотипов, которые помогут вам. Например, Hatchful или FreeLogoDesign. Вы просто выбираете категорию, стиль и вводите название своего блога - и приложение автоматически генерирует несколько вариантов для вас.
Когда у вас есть логотип, который подходит вам, пришло время добавить его на свой сайт. Откройте панель инструментов и выберите «Внешний вид» > «Настройка».

WordPress откроет большое меню настроек. В меню слева выберите «Идентификация сайта» (Site Identity). Первая строка на этой вкладке будет «Логотип», и вам просто нужно нажать кнопку «Выбрать логотип», выбрать загруженное изображение, и оно будет установлено в качестве логотипа вашего сайта. Просто, да?

Фавикон
Когда вы открываете сайт в браузере, на его вкладке обычно есть заголовок сайта и крошечная картинка с левой стороны. Эта картинка - favicon (она же «любимая иконка») и часто похожа на логотип. Favicon работает как логотип - он помогает пользователю определить конкретную вкладку веб-сайта. Это очень полезно, когда у пользователя открыты десятки вкладок.
Создать иконку очень легко даже своими руками. Вы можете взять свой логотип и преобразовать его в файл .ico, который подходит для значка. Или сделайте любую другую фотографию для этого. Нет проблем с поиском генератора favicon в сети, и в основном все они бесплатны. Например, favicon.io может помочь вам создать значок из текста, эмодзи или PNG-изображения. А в Faviconer вы также можете нарисовать его в простом приложении для рисования.
Когда файл .ico уже находится на вашем компьютере - перейдите на панель инструментов сайта. В WordPress 5.0 настройки избранного помещались в «Общие настройки сайта» окна настройки. С панели управления необходимо перейти к «Внешний вид»> «Настройка»> «Общие настройки сайта»> «Favicon». Нажмите кнопку «Выбрать изображение», найдите файл .ico и вуаля - у вас есть значок. Если ваша тема устанавливает значок по умолчанию - вы можете изменить его, нажав кнопку «Изменить изображение».
Меню
Скорее всего, ваш шаблон блога WordPress уже имеет меню по умолчанию. Это строка заголовков страниц, которую вы видите в заголовке главной страницы вашего сайта. Однако, несмотря на то, что этого меню может быть достаточно для вашего блога, возможно, вы захотите добавить туда несколько страниц. WordPress 5.0 позволяет вам не только создавать любое количество различных меню, которые вы хотели бы, но также использовать разные меню в разных частях сайта.
Все меню управляются и настраиваются на специальной вкладке. Перейдите в Внешний вид > Меню, и вы увидите меню по умолчанию вашей текущей темы. Здесь вы можете создавать, редактировать и удалять меню, а также размещать их в разных частях сайта на вкладке «Управление местоположениями». Давайте продолжим и создадим новое меню.
Нажмите ссылку «Создать новое меню» в верхней части вкладки. Вы увидите пустую форму, и первое, что вам нужно будет сделать, это набрать название нового меню. Для этого нажмите кнопку «Создать меню».
В левой части страницы есть список пунктов, которые вы можете добавить во вновь созданное меню. Он может состоять из страниц, сообщений, пользовательских ссылок и категорий. Чтобы добавить элемент, выберите его в списке и нажмите кнопку «Добавить в меню».
Вы можете изменить ярлык каждого элемента, нажав на него. Откроется раскрывающееся окно редактирования, и вы сможете ввести название, которое хотите увидеть. Вы можете перемещать каждый элемент, просто перетаскивая его указателем или кнопками перемещения («Вверх», «Вниз» и т. д.).

Когда меню закончено, вы должны выбрать местоположение этого меню и нажать кнопку «Сохранить меню». Это сделано - вы создали простое линейное меню. Он будет отображаться на той части сайта, которую вы выбрали для него.

Здесь вы также можете создать несколько подменю - элемент раскрывающегося меню, который открывается после нажатия одной из кнопок меню. Вам просто нужно переместить элемент вправо. Тогда он станет подпунктом для того, что над ним.

Если вам нужен не щелкающий пункт меню, который будет открывать только подменю - вы должны использовать пользовательскую ссылку. Введите хеш-метку вместо ссылки и введите заголовок. Когда вы добавите его в меню, на него нельзя будет нажать (это не приведет пользователя на другую страницу). Когда вы добавите некоторые подпункты - он покажет только их.

Завершение
Я полагаю, что опытные пользователи WordPress считают ответы на вопросы, которые я дал вам в этой статье, очевидными. Однако не каждый может справиться с ведением блога без посторонней помощи. Я надеюсь, что этот текст поможет вам в настройке темы и будет полезен. Я надеюсь, что если это действительно поможет вам - вы напишите об этом несколько слов в разделе комментариев ниже. Кроме того, я был бы рад услышать некоторые отзывы или мысли о настройке темы от вас. Удачи!
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Популярное за день
Elementor PRO (3.34.4 Pro + RUS) [Nulled]
Просмотров: (19 702 + 36)
WoodMart (8.3.9) [Nulled]
Просмотров: (10 383 + 15)
MyListing (2.15.0) [Nulled]
Просмотров: (1 789 + 14)
Benax (1.0.0)
Просмотров: (14 + 14)
OneUI (5.11.0 + Vue Edition 3.2)
Просмотров: (1 750 + 13)
RSForm! PRO (3.4.3 Package + Addons)
Просмотров: (3 609 + 12)
MagicAI (10.0.0 + Activation + Extensions & Themes) [Nulled]
Просмотров: (2 405 + 10)
Phlox Pro (5.17.7) [Nulled]
Просмотров: (3 593 + 9)
Grupo Chat (3.9.0) [Nulled]
Просмотров: (704 + 9)
Stremio (1.0.0)
Просмотров: (147 + 9)
Journal (3.2.8.1) [Nulled]
Просмотров: (9 418 + 8)
Avista (1.0.0) [Nulled]
Просмотров: (128 + 8)
Beatrix (1.1.2)
Просмотров: (69 + 8)
SP Page Builder Pro (6.2.2 FIX + Templates)
Просмотров: (9 947 + 7)
Turbo (13.0.1) [Nulled]
Просмотров: (862 + 7)
Wind Pro (1.0)
Просмотров: (438 + 7)
Fluxstore WooCommerce (5.6)
Просмотров: (54 + 7)
Metronic (9.4.2 [All Full Pack])
Просмотров: (8 675 + 6)
Perfex Source CRM (3.4.0 + (117) Premium Add-ons) [Nulled]
Просмотров: (6 043 + 6)
MailWizz (2.7.5) [Nulled]
Просмотров: (4 396 + 6)




Journal